글쓴이는 UX/UI디자이너입니다. 스타트업에서 시니어 디자이너로 일했고, 그 전에는 개발자와 협력하면서 앱을 개발했었습니다. 이 글은 UX/UI디자이너가 되려면, 그리고 협업을 하려면 기본적으로 알아야 하는 부분에 대해서 알려드리려고 합니다.
1. 소프트웨어
스케치나 포토샵XD를 사용하기
Sketch
Sketch is the all-in-one platform for digital design — with collaborative design tools, prototyping and developer handoff. Get started for free.
www.sketch.com
Adobe XD | Быстрый и мощный инструмент для создания UI/UX и совместной работ
Adobe XD — быстрое и мощное решение для создания UI/UX для веб-сайтов, приложений и других ресурсов. Создавайте проекты, каркасы, анимации, протот
www.adobe.com
포토샵은 기본적인 그래픽 툴이지만, GUI디자인에는 적합하지 않습니다.
업계의 대부분의 디자이너는 스케치를 사용하고 있습니다.
파일 용량이 훨씬 작은데다, 벡터기반 프로그램이기때문에 아무리 확대 시켜도 그래픽이 깨지지 않습니다.
애플 UI Design Resources 참고
Apple Design Resources
Design apps quickly by using Sketch and Photoshop templates, plug-ins, and preconfigured UI elements.
developer.apple.com

포토샵 파일이 스케치 파일의 10배 이상 용량이다.
2. 에셋/파일 이름 정하기
언더스코어( _ )가 아니라 대쉬 ( - )를 사용하기
2. 에셋/파일 이름 정하기언더스코어( _ )가 아니라 대쉬 ( - )를 사용하기
이건 필수적인건 아니고, 구글에서 추천하는 사항입니다. 링크 참고
이미 언더스코어를 사용하고있다면 무리해서 바꿀 필요는 없습니다. 중요한건 이름에 통일성을 유지하는 것입니다. 하지만 개발자와의 협업을 위해서 아래 사항은 꼭 지켜야 합니다.
1. 영어만 사용할 것.
2. 띄어쓰기 하지말것.
3. 소문자만 사용.
4. @2x 나 @3x같은 DP가 다른 이미지에 접미어로 넣어주기
5. 폴더명에도 같은 규칙 사용하기
바른 파일명과 틀린 파일명 예시

3. 이미지 최적화최대한 SVG파일 사용하기
SVG파일을 사용하면 디바이스나 Pixel Density에 대해서 걱정할 필요가 없습니다. SVG파일은 용량도 작으면서 서버에서 쉽게 압축 가능합니다.되도록이면 1mb보다 큰 에셋은 지양
일단 이렇게 되면 두가지 가능성이 있습니다.
하나는 개발자가 이미지 사이즈를 생각 안하고 앱이나 웹에 바로 사용해서 사이트 로딩속도가 느려집니다. 다른 하나는 개발자가 이미지를 너무 압축해서 이미지 퀄리티가 낮아지거나 색상 프로파일이 달라지는 경우입니다. 이미지 최적화를 게을리하지 마시고 구글에서 제공하는 이미지 최적화 방법
을 참고하세요. 요약하자면,
1. 이미지 퀄리티와 사이즈가 중요하지 않다면 .jpg 포맷을 사용한다.
2. 퀄리티가 중요하고 투명도가 필요하다면 .png포맷을 사용한다.
3. 애니메이션은 비디오 포맷이나 GIF를 사용한다.
GIF는 오래된 포맷이라 퀄리티는 높고 사이즈는 작게 진화해왔습니다.
하지만 가능하다면 비디오 포맷을 추천합니다.
이미지에서 압축이 얼마나 가능한지 미리 알아보기
이미지 퀄리티와 사이즈가 어느정도까지 괜찮아 보이는지 포토샵이나 s/w툴로 압축을 미리 해보는것도 방법입니다. 아래와 같은 테이블을 만들어 놓으면 바쁠때 개발자 한테서 이미지 수정요청이 오는경우가 없습니다.

-
선택 안됨
-
선택 안됨
완성된 디자인이라는 환상, 깃헙/피그마 콜라보레이션 기능
문득 그런 생각이 들었다. 디자인. 특히 디지털 디자인에 있어서 ‘완성’ 이라는 의미는 점점 희석되지 있지 않은가? 최초로 서비스/제품을 마켓에 내놓는 그 유일한 시점을 제외하고는, 우리
blessingyear.tistory.com
UX 디자인 글쓰기, 디자인 툴의 급증, 모션, 플랫폼 다각화 그리고 AI
지난 5년간 UX디자인계의 변화 글쓰기, 디자인 툴의 급증, 모션, 플랫폼 다각화 그리고 AI 예전에 내가 미국으로 건너오기 전에 UX 디자인을 직업으로 두고 있다는 이유 덕분에 여기 저기 강의할
blessingyear.tistory.com
그래픽 디자이너가 UX 디자인을 배워야 하는 6가지 이유
그 어느 때보다 UX 디자인이 많은 조직에서 가장 중요한 것 같습니다. 좋은 UX 디자인의 중요성은 디자인 산업을 계속 변화시키고 있습니다. 이전에는 그래픽 디자이너에서 UX 디자이너로 이동하
blessingyear.tistory.com
4. SVGSVG텍스트는 커브로 변경하기
일러스트레이터와 스케치에서 Create outline 옵션같은 기능입니다. 텍스트를 아웃라인으로 바꾸지 않으면 디폴트 폰트로 나타납니다.
대부분의 디자인버그는 크롬에서 이미지 파일을 열어보는걸로 해결할 수 있다.
쓸데없는 정보를 SVG최적화 툴로 지우기


Base64 이미지가 SVG에 삽입되어 있는지 확인하세요. 보통 SVG파일에 메타데이터가(타이틀이나 설명) 포함되어있습니다. SVGOMG를 사용하면 퀄리티를 유지하면서 쓸데없는 코드를 줄여줘 용량이 줄어듭니다.
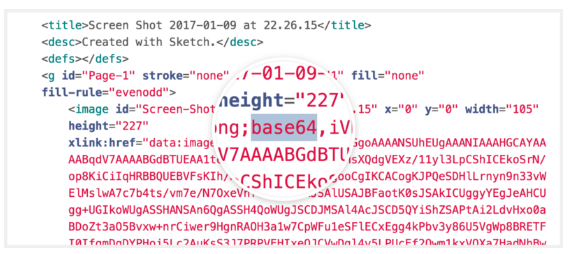
SVG파일을 텍스트에디터로 열면 base64가 보인다.SVG파일 브라우저로 열어보기

이 과정은 파일이 제대로 export되었는지 확인시켜줍니다. 높이와 폭을 px로 했는지 퍼센테이지로 했는지, 렌더문제가 없는지 개발자가 알아채기 전에 알 수 있습니다.
5. 파비콘
다른 사이즈의 두가지 파일이 필요합니다.
1. 32x32 px사이즈의 favicon.png
거의 모든 브라우저는 png포맷을 파비콘으로 지원하니 ico 포맷으로 변환할 필요 없습니다.
2. 180x180 px사이즈의 favicon-180x180.png
모바일 아이콘으로 사용됩니다.
6x16, 24x24, 48x48같은 여러 사이즈를 만들라는 문서가 많은데, 두가지 파일이면 대부분의 경우를 커버합니다. 그리고 브라우저들이 리사이징을 잘 해주니 크게 걱정할 필요 없습니다.
댓글
이 블로그의 인기 게시물
[디자인 포트폴리오] 비헨스 메인에 등록되는 방법 (Behance Featured)
4월 13, 2017
이 블로그 글은 페이스북 페이지 코리아 앱 메이커스에서 보실 수 있습니다.
https://www.facebook.com/koreaappmakers/
-
선택 안됨
UX 디자인으로 이직하려는 그래픽 디자이너를 위한 5가지 팁
기술은 디자인 전문가를위한 흥미 진진한 경력 경로를 계속 열어줍니다. 현재 가장 인기있는 직업 중 하나는 사용자 경험 (UX) 디자이너이며, 회사는 경험이있는 사람들을 위해 최고 급여를 기꺼
blessingyear.tistory.com
기초 코딩 공부하기 좋은 사이트 모음 (유료/무료)
그동안 회사 다니면서 공부를 소홀히 했더니 다 까먹고 있는데요. 배운지도 너무 오래되었고 전문 분야가 아닌 부수적으로 배웠던 거라 이제라도 다시 학원을 다녀보고 싶지만 이제
blessingyear.tistory.com
디자인 커리어에 있어서 최근 가장 중요한 Behance의 메인에 걸리는 방법에 대해 알아보겠습니다.
비헨스는 디자이너의 링크드인 같은 곳으로, 자신의 포트폴리오를 홍보할 수 있는 사이트입니다.
해외에서는 비헨스를 통해서 취업이나 프로젝트 문의를 받곤 하기 때문에 자신의 계정 관리는 필수입니다. 디자이너들이라면 항상 비헨스를 눈여겨보고 있으니 이제 공모전보다 더 효과적인 수단이 되었습니다.
그럼 비헨스의 큐레이터가 직접 말하는 메인에 올라가는 방법에 대해서 알아볼까요?
아래 글들은 비헨스 공식 문서를 참조했습니다.
우선 비헨스에 올라가는 모든 프로젝트는 메인에 올라갈 가능성이 있습니다.
하지만 1% 이내의 작품만 큐레이터에게 선정됩니다. 비헨스의 큐레이션팀은 독창적이면서 완성도가 높은 작품을 선호합니다.
큐레이터는 프로젝트 내부의 모든 요소를 고려합니다. 작업의 질과 오리지널리티, 프레젠테이션, 물론 Appreciations와 댓글도 중요한 요소입니다.
1. 프로젝트 길이
보통 프로젝트들은 6~20개의 이미지가 있어야합니다. 피쳐드 프로젝트가 1개나 2개의 이미지만 가지고 있는건 아주 드문일입니다.
2. 큰 이미지
좋은 퀄리티와 해상도는 프로젝트와 사이트의 질에 아주 큰 요소입니다. 이미지의 가로 사이즈를 크게 통일성을 주세요. 1400px정도가 이상적입니다. 물론 더 커도 좋습니다. 보는 사람의 모니터 사이즈를 고려하세요.
3. 깔끔한 이미지 - 워터마크x
워터마크나 다른 미디어 채널에서 가져온 이미지는 절대 안됩니다.
4. 완성된 프로젝트
많은 사람들이 프로젝트를 부분적으로 올리고, 나중에 마무리짓습니다. 비헨스는 사람이 큐레이팅하는 시스템이라 전부 체크할 수 없습니다. Work In Progress 상태로 발행하는건 괜찮지만, 피쳐드에 올라가고 싶다면 완료된 프로젝트 올리고 Work In Progress에는 링크를 …
'Library > Social' 카테고리의 다른 글
| 디자이너는 코딩을 해야 할까요? 툴은 툴일 뿐 (0) | 2022.08.22 |
|---|---|
| UX / UI 디자이너가 반드시 알아야 할 것들 #2 (0) | 2022.08.22 |
| 완성된 디자인이라는 환상, 깃헙/피그마 콜라보레이션 기능 (0) | 2022.08.22 |
| UX 디자인 글쓰기, 디자인 툴의 급증, 모션, 플랫폼 다각화 그리고 AI (0) | 2022.08.22 |
| 그래픽 디자이너가 UX 디자인을 배워야 하는 6가지 이유 (0) | 2022.08.22 |






댓글