이전 기사에서는 Sketch의 기본 자습서 및 리소스를 소개했습니다. 벡터 디자인의 기본 기능 외에도 플러그인은 스케치를 강력하게 만드는 독특한 요령입니다. 나는 당신을 위해 다섯 가지 최고의 스케치 플러그인을 요약했습니다. 이제 스케치로 재미있게 보내십시오!
-
선택 안됨
-
선택 안됨
디자이너는 코딩을 해야 할까요? 툴은 툴일 뿐
“저는 ㅇㅇ을 하는 ㅇㅇ라고 합니다. 여자저차한데 코딩을 배워야 할까요? 프로토타이핑을 해야 하나요?” 내가 소개하는 글이 글이다 보니, 이런 질문을 담은 메일이 가끔 오는 편이다. 최대
blessingyear.tistory.com
UX / UI 디자이너가 반드시 알아야 할 것들 #2
1. 그리드 디자인을 할 때 CSS그리드 시스템을 항상 생각하기. 부트스트랩 그리드 Redirecting… getbootstrap.com 를 참조하세요. 대부분의 일반적인 웹 디자인 그리드를 커버하는 가장 유명한 CSS 프레임
blessingyear.tistory.com
UX / UI 디자이너가 반드시 알아야 할 것들 #1
글쓴이는 UX/UI디자이너입니다. 스타트업에서 시니어 디자이너로 일했고, 그 전에는 개발자와 협력하면서 앱을 개발했었습니다. 이 글은 UX/UI디자이너가 되려면, 그리고 협업을 하려면 기본적으
blessingyear.tistory.com
1. 마케치 Marketch
모형을 마친 후, 우리는 종종 프론트 엔드 개발자, 그림의 구체적인 크기, 텍스트 크기 및 간격, Marketch가 당신을 놀라움으로 가득 차게 할 것입니다.
Marketch는 CSS 스타일을 측정하고 가져올 수있는 HTML 페이지를 자동으로 생성하는 Sketch 3 플러그인으로, 동적 주석, 단위 변환 및 동적 슬라이싱과 같은 매우 실용적인 기능을 가능하게합니다.
디자이너가 부담을 줄일뿐만 아니라 CSS 코드까지 모든 요소의 레이아웃 매개 변수를 확인하는 데 도움이 될 수 있습니다. 또한이 플러그인은 HTML을 로컬에서 생성 할 수 있으며 보안 및 개인 정보 보호 문제에 대해 걱정할 필요가 없습니다.

다운로드: https://github.com/tudou527/marketch
GitHub - tudou527/marketch: Marketch is a Sketch 3 plug-in for automatically generating html page that can measure and get CSS s
Marketch is a Sketch 3 plug-in for automatically generating html page that can measure and get CSS styles on it. - GitHub - tudou527/marketch: Marketch is a Sketch 3 plug-in for automatically gener...
github.com
자습서:
1단계: marketch 실행 -> Zip 파일로 내보내기

2단계: 이름을 지정하고 내보냅니다.

3 단계 : 압축을 풀고 Html 파일을 실행하여 브라우저에서 효과를 확인하십시오.
데모: http://tudou527.github.io/marketch/
demo
Marketch {UNIT}: standard standard Points @1x (pt) Retina @2x (pt) Retina HD @3x (pt) LDPI @0.75x (dp) MDPI @1x (dp) HDPI @1.5x (dp) XHDPI @2x (dp) XXHDPI @3x (dp) XXXHDPI @4x (dp) {SHOWSLICE}
tudou527.github.io
2. 모의 플러스
스케치는 벡터 디자인 소프트웨어라는 것은 잘 알려져 있습니다. 상호 작용 디자인과 팀 공동 작업을 계속하려면 Sketch에 Mockplus 플러그인을 설치하는 것이 좋습니다. Sketch에서 디자인을 완료하면 MP 파일로 내보내고 Mockplus에서 스케치 프로토타이핑을 수행할 수 있으므로 디자이너가 팀 구성원과 공동 작업하고 주석을 추가할 수 있습니다.

다운로드: https://www.mockplus.com/download
Mockplus
All-in-one product design platform for prototyping, collaboration, and creating design systems.
www.mockplus.com
자습서:
1단계: 무료 스케치 플러그인을 다운로드하십시오. zip 파일의 압축을 풀고 .sketchplugin 파일을 두 번 클릭하십시오.

2 단계 : 디자인이 끝나면 "플러그인"- "Mockplus"- "프로젝트 파일 내보내기"를 선택하십시오.

3 단계 : 다음 인터페이스에서 프로젝트 설정을 조정하여 필요한 대지를 선택합니다. 게다가 프로젝트 유형과 내보낸 이미지의 크기를 선택할 수 있습니다. 이러한 설정을 조정한 후 "내보내기"를 클릭하여 스케치에서 내용을 내보냅니다.

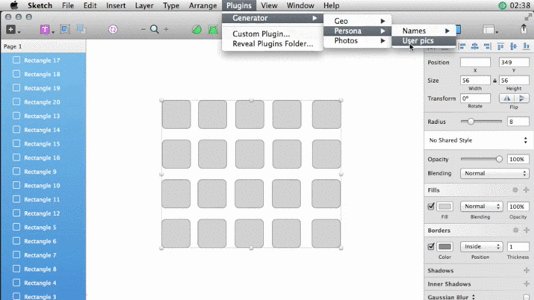
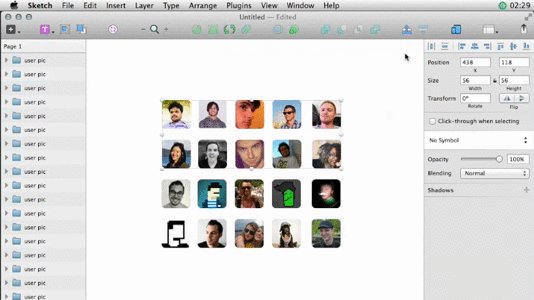
3. 콘텐츠 생성기 스케치 플러그인
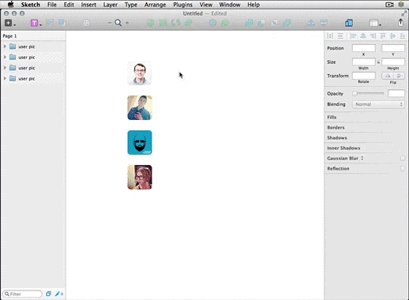
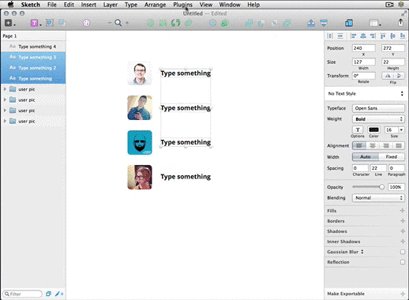
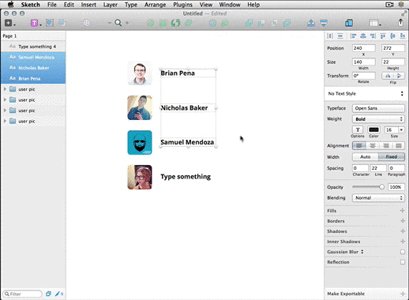
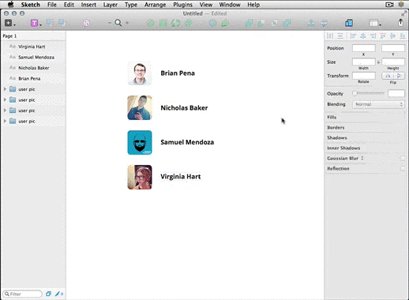
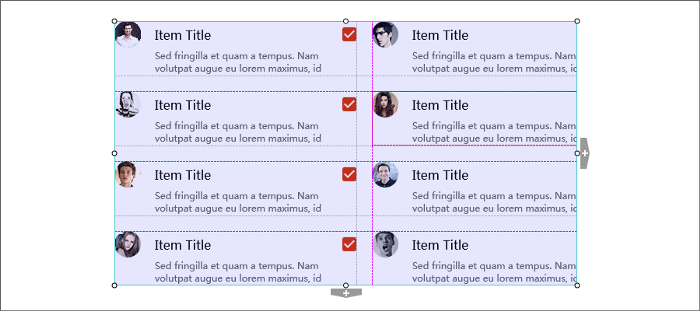
일부 페이지를 디자인 할 때 충실도를 향상시키기 위해 데이터를 채워야 할 수도 있습니다. 가장 일반적인 것은 서로 다른 것이 가장 좋은 다양한 아바타를 채우는 것입니다. 걱정하지 마세요.이 플러그인은이 효과를 신속하게 얻을 수 있습니다. 필요한 모든 요소를 선택하기 만하면 무작위로 올바른 아바타를 선택하고 채 웁니다.

이미지 외에도 플러그인은 무작위로 사용자 이름, 사서함 및 전화 번호를 생성 할 수 있습니다. 그것은 연락처 목록을 만들기 위해 효율성을 크게 향상시킬 수 있습니다.

다운로드 : https://github.com/timuric/Content-generator-sketc ...
이러한 종류의 데이터 채우기는 Mockplus의 리피터에 의해 구현 될 수도 있음을 언급 할 가치가 있습니다.

일부 이미지 구성 요소가 있는 경우 격자의 이미지 구성 요소를 이러한 그림으로 자동으로 채웁니다. 따라서 다른 자료를 찾을 필요가 없습니다. 이 사진에는 자리 표시자 이미지, 아바타, 캐릭터 초상화, 디자인, 비즈니스 등과 같은 많은 유형이 있습니다. 일부 텍스트가있는 경우 "날짜"와 같은 "자동 채우기 유형"을 설정할 수 있습니다. 그런 다음 텍스트는 모든 격자에서 임의의 날짜가됩니다.

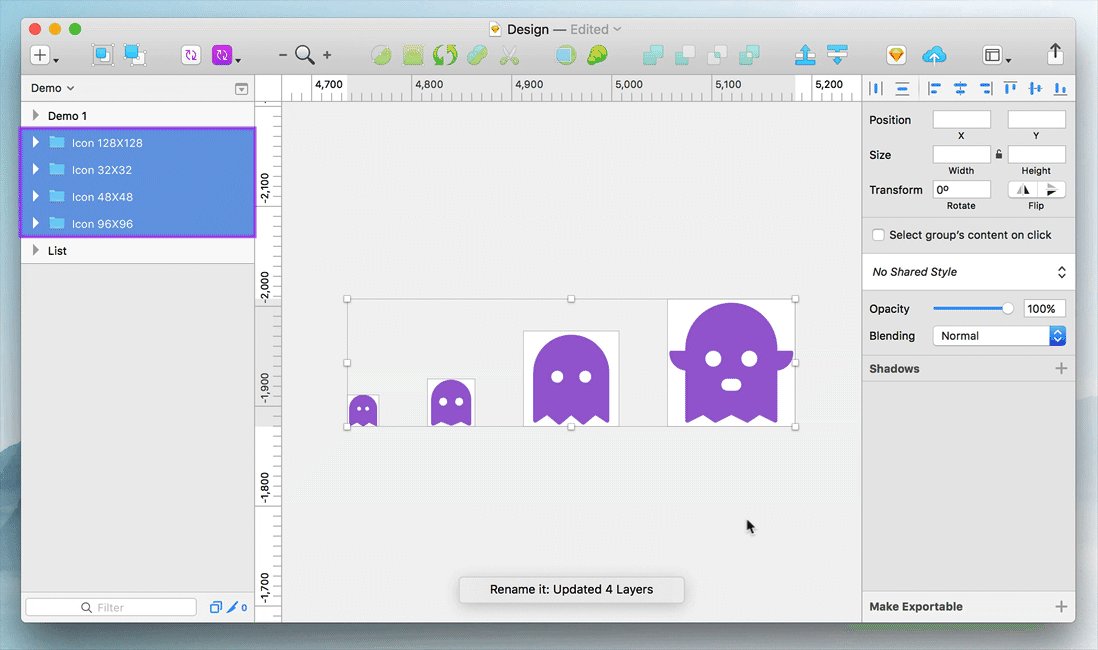
4. 이름 바꾸기
디자인하는 동안 그래픽 이름을 일괄 적으로 수정해야하는 경우가 많습니다. 이름은 레이어 특성 및 매개 변수를 반영하는 것이 바람직하며, 원하는 레이어를 빠르고 쉽게 찾을 수 있습니다. 이름을 바꾸면 훌륭한 조수가 될 것입니다.

다운로드: https://github.com/rodi01/RenameIt
GitHub - rodi01/RenameIt: Keep your Sketch files organized, batch rename layers and artboards.
Keep your Sketch files organized, batch rename layers and artboards. - GitHub - rodi01/RenameIt: Keep your Sketch files organized, batch rename layers and artboards.
github.com
자습서:
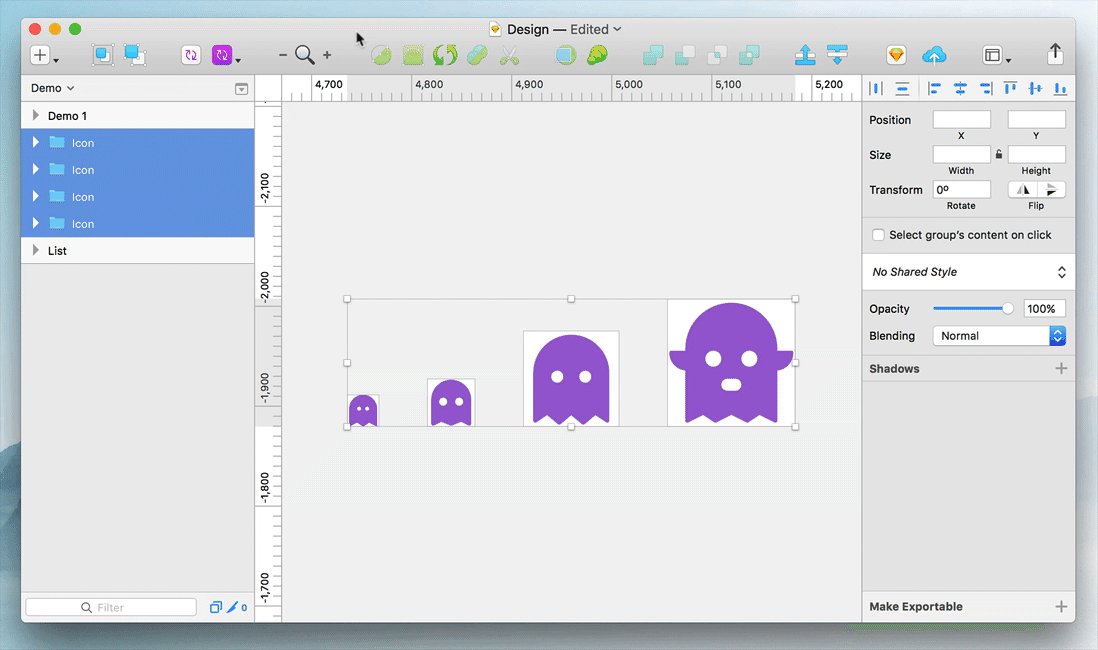
1 단계 : 배치로 이름을 지정해야하는 요소 선택
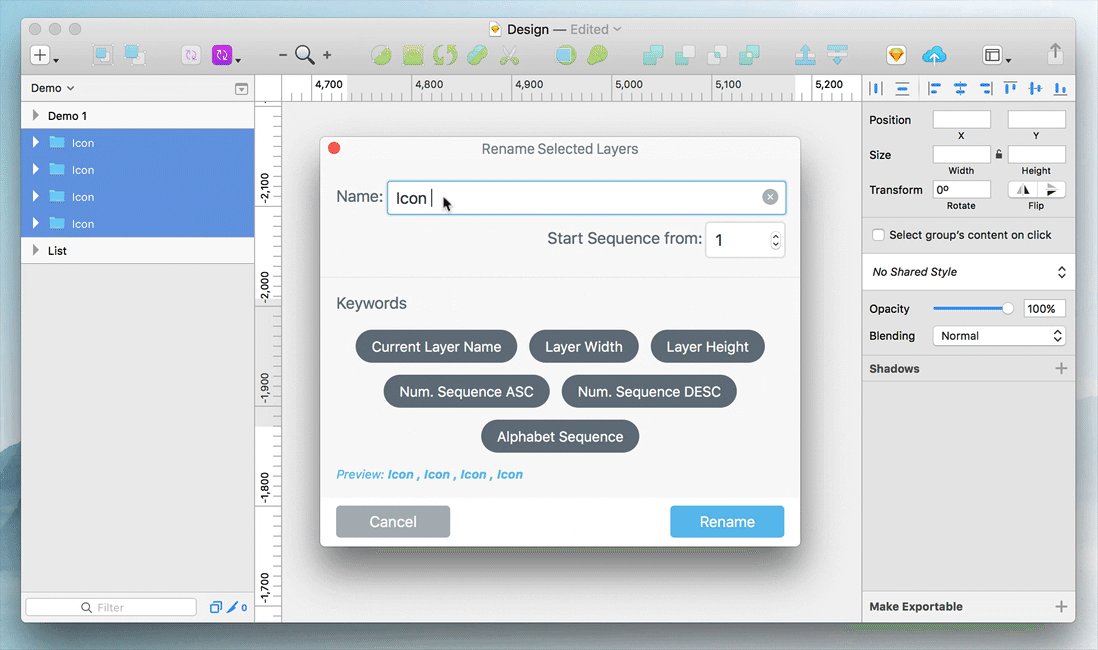
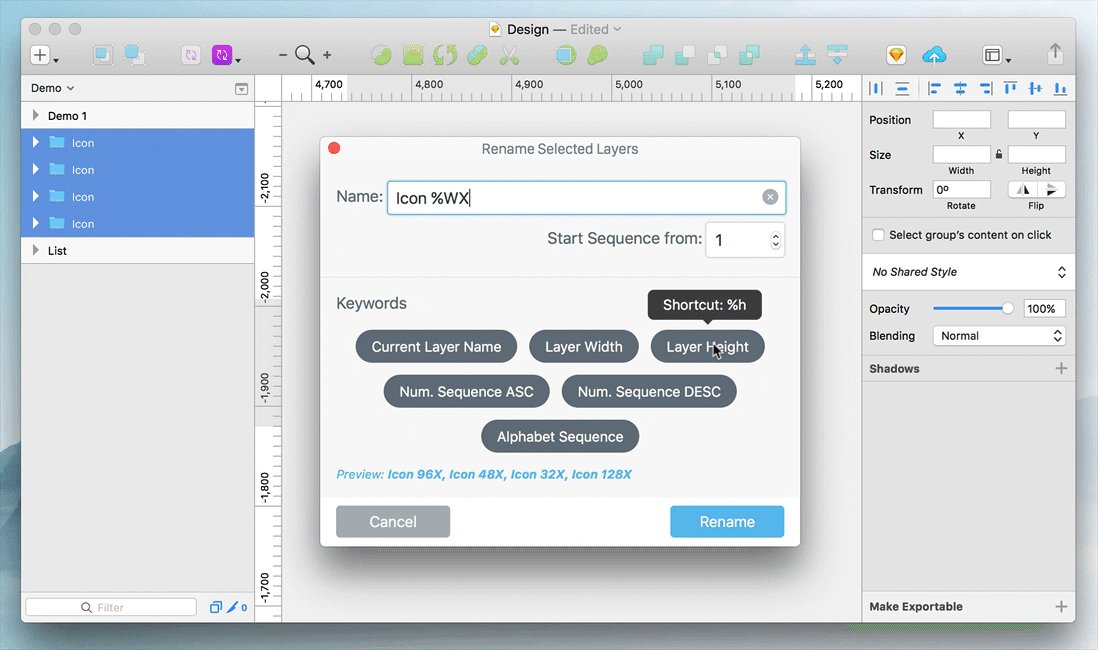
2단계: 플러그인을 선택하> 이름을 바꾸고 팝업 창에서 규칙의 이름을 바꿉니다. 데이터 % W% H는 변수이며 이미지 크기에 따라 자동으로 채워집니다. 우리가해야 할 일은 규칙을 설정하고 확인을 클릭하는 것입니다.
비디오:
1) 레이어 이름 확장 : "+"와 추가하려는 텍스트를 입력하십시오. (예 : + 버튼)
2) 레이어 순서 이름 지정: "% N"을 입력하여 숫자 접미사로 레이어 순서의 이름을 지정합니다. "% N"은 역순의 숫자입니다. (예 : 항목 % N)
3) 원래 레이어 이름 유지 및 이동 : 새 레이어 이름을 입력하고 원래 레이어 이름 대신 "*"를 사용하십시오. (예 : 큰 * 버튼)
4) 레이어의 길이와 너비를 추가하십시오 : "% W"와 "% H"를 입력하여 레이어의 길이와 너비를 추가하십시오. (예 : 사각형 % w 또는 사각형 % w x % h)
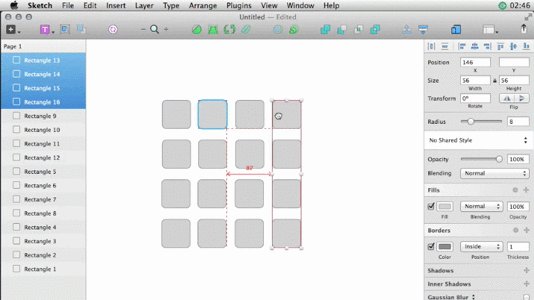
5. 아이콘 플라워
이 플러그인은 인기있는 멀티 아이콘 배경을 만들기에 매우 적합하며 아이콘을 캔버스의 다른 부분으로 하나씩 드래그 할 필요는 없지만 캔버스에 모든 자료를 넣고 모두 선택하고 IconFlower를 클릭하면 자동으로 모든 아이콘을 정렬 할 수 있습니다.

다운로드: https://github.com/avadhbsd/IconFlower
자습서:
1단계: 스케치에 IconFlower 플러그인을 설치하십시오.
2단계: 대지를 만들고 대지에 많은 아이콘/개체/레이어를 배치합니다. Iconjar를 사용하여 레이어를 드래그할수록 좋습니다.
3 단계 : 정렬하려는 모든 아이콘/개체/레이어를 선택합니다.
4 단계 : 플러그인을 실행합니다.
결론:
위의 내용은 내가 모두에게 추천하는 5 가지 최고의 스케치 플러그인입니다. 이 강력한 Sketch 플러그인으로 무장 한 저는 당신이 디자인에서 더 잘 수행 할 수 있다고 믿습니다. 물론 더 나은 권장 사항이 있으면 의견에 의견을 남겨주세요.
-
선택 안됨
완성된 디자인이라는 환상, 깃헙/피그마 콜라보레이션 기능
문득 그런 생각이 들었다. 디자인. 특히 디지털 디자인에 있어서 ‘완성’ 이라는 의미는 점점 희석되지 있지 않은가? 최초로 서비스/제품을 마켓에 내놓는 그 유일한 시점을 제외하고는, 우리
blessingyear.tistory.com
UX 디자인 글쓰기, 디자인 툴의 급증, 모션, 플랫폼 다각화 그리고 AI
지난 5년간 UX디자인계의 변화 글쓰기, 디자인 툴의 급증, 모션, 플랫폼 다각화 그리고 AI 예전에 내가 미국으로 건너오기 전에 UX 디자인을 직업으로 두고 있다는 이유 덕분에 여기 저기 강의할
blessingyear.tistory.com
'Library > Social' 카테고리의 다른 글
| 심리 언제든지 친절해야 하는 이유 - 브레인 게임 4 (0) | 2022.12.13 |
|---|---|
| 텀블벅 도전해보기 트렌드 분석 | 독립출판 베스트셀러 (0) | 2022.08.24 |
| 디자이너는 코딩을 해야 할까요? 툴은 툴일 뿐 (0) | 2022.08.22 |
| UX / UI 디자이너가 반드시 알아야 할 것들 #2 (0) | 2022.08.22 |
| UX / UI 디자이너가 반드시 알아야 할 것들 #1 (0) | 2022.08.22 |






댓글