Ongoing project
Framer Works
Framer has totally changed the design workflow and way of doing it. Now we can make high-fidelity prototypes without the developer's help and share it to collaborators. It needs code a little bit, but it's not that painful cause FramerJS also provide very intuitive code editor which name is FramerJS Studio. Here are some of my works made with Framer. I would update future project here so please come back later to check it out. Hope you enjoy and get some inspiration!
-
1년 반 남짓한 기간동안 개인작업으로, 또 회사 업무로 적용했던 작업들을 한 페이지에 모아봤습니다.

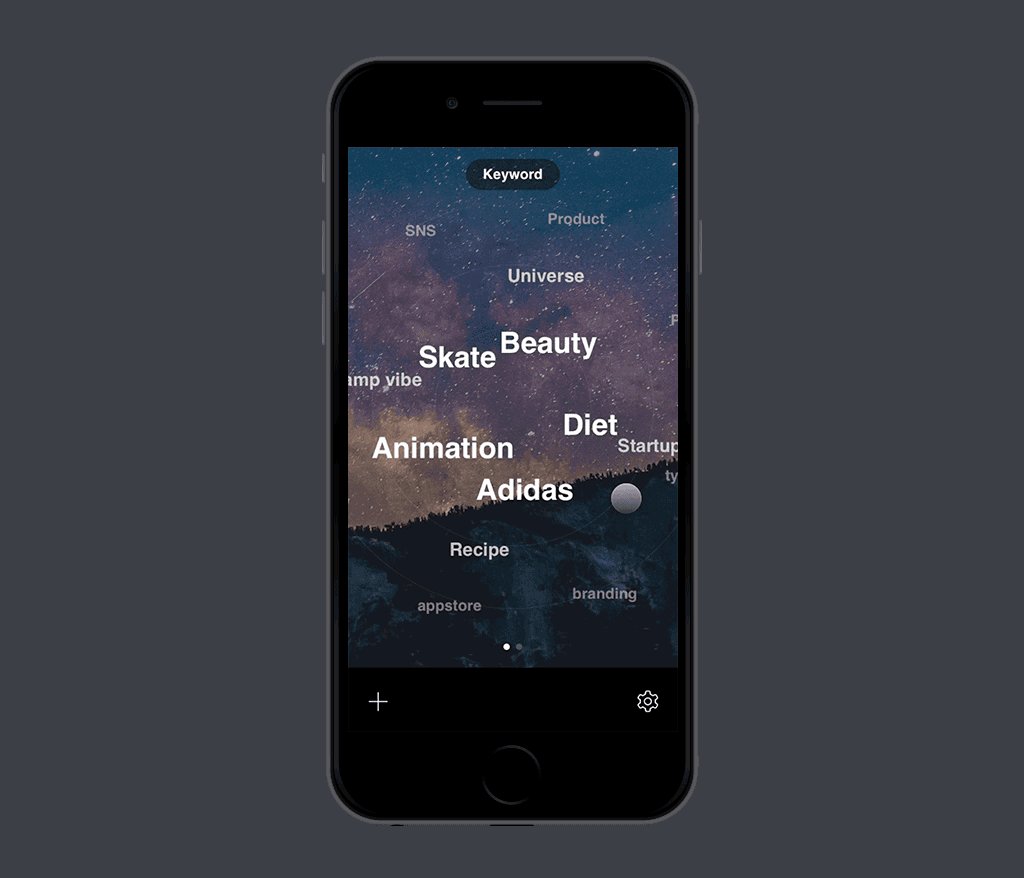
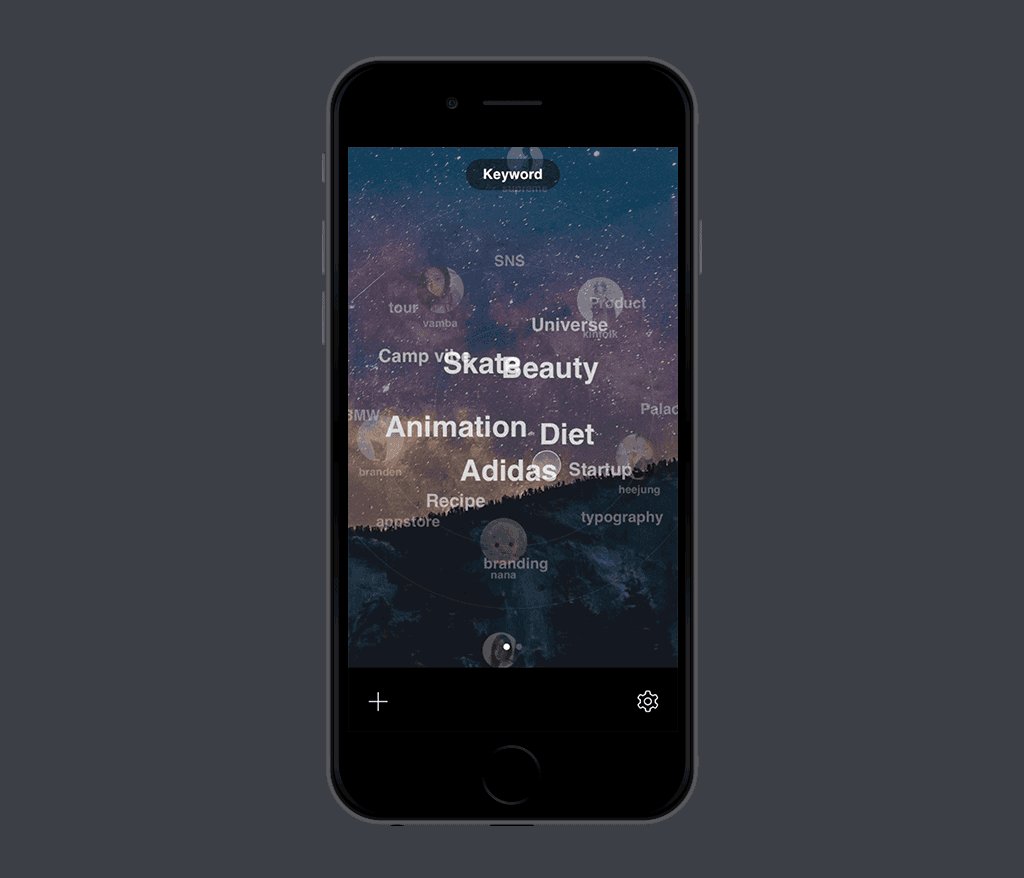
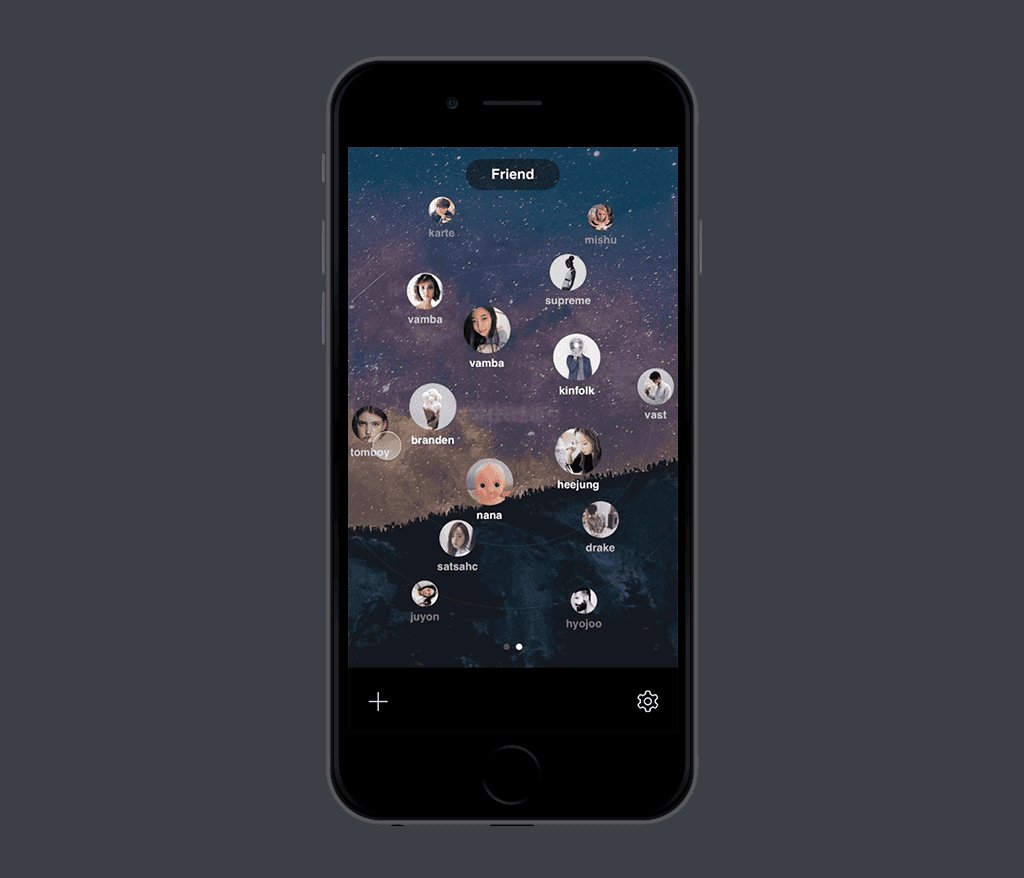
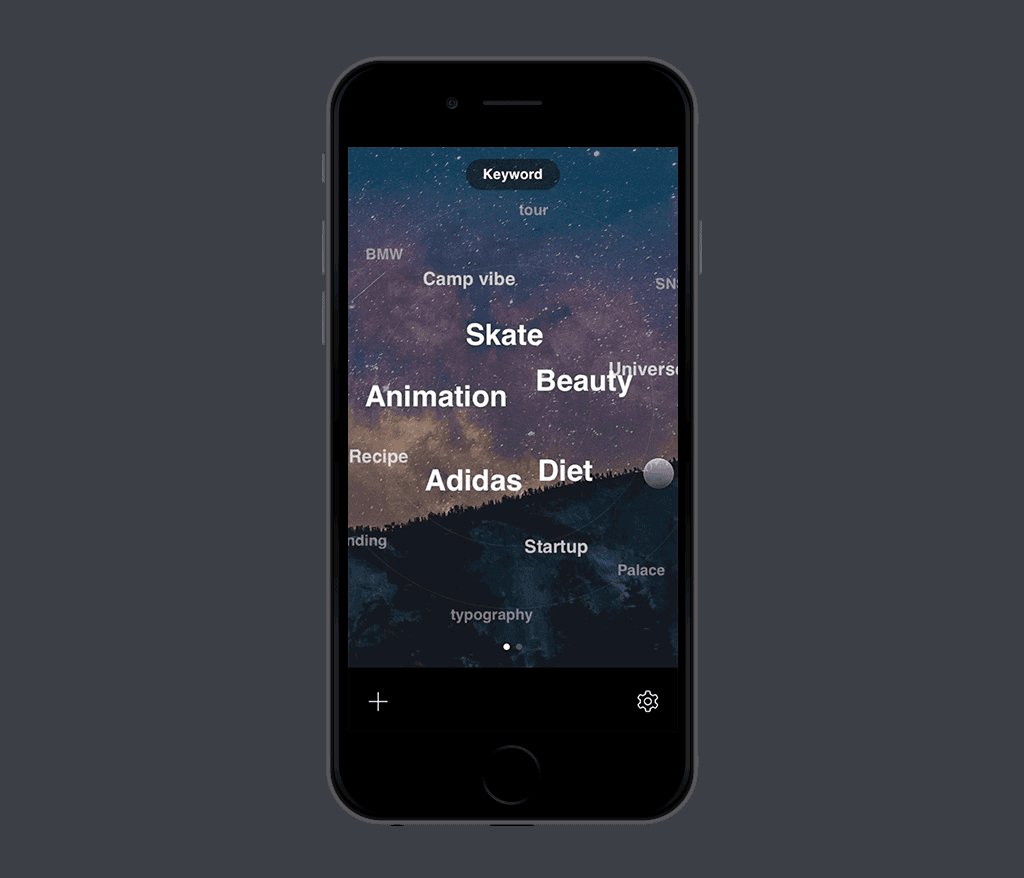
Galaxy Page Transition
http://share.framerjs.com/9006wtcalhtw/

Peel Off interaction
I made it with SVG drawing and blendmode in CSS.
http://share.framerjs.com/9k2ncqsoqgah/

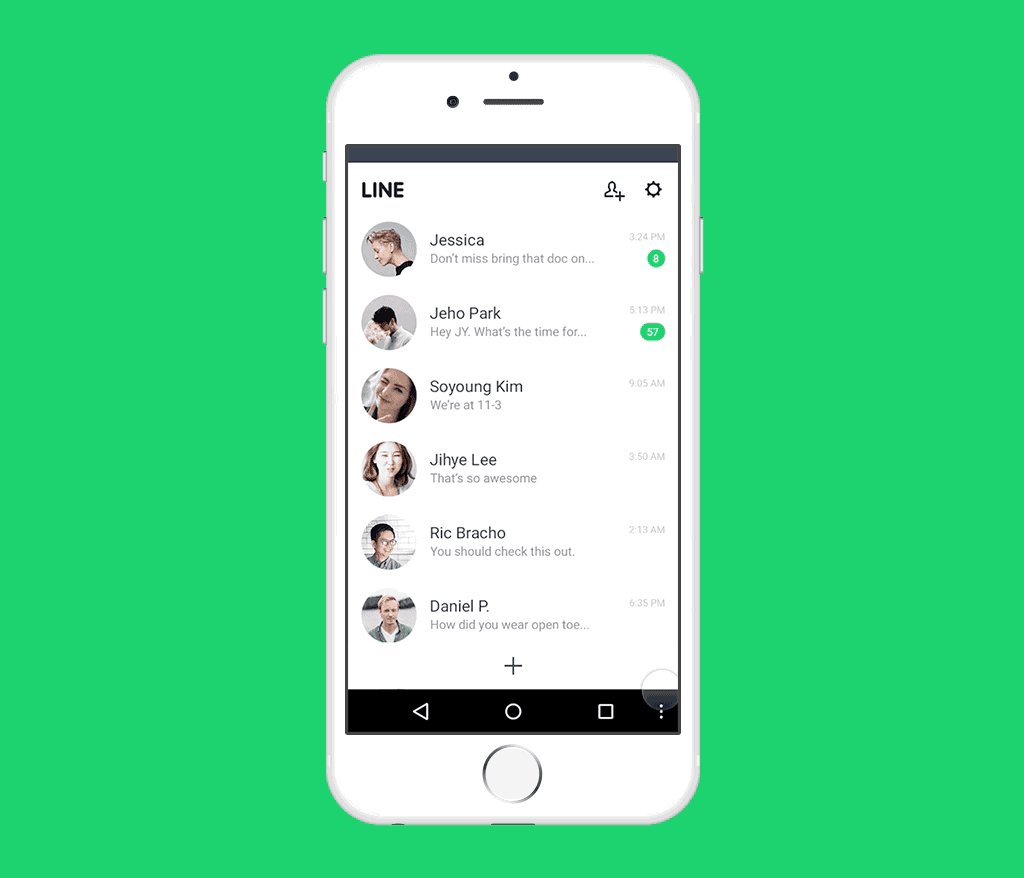
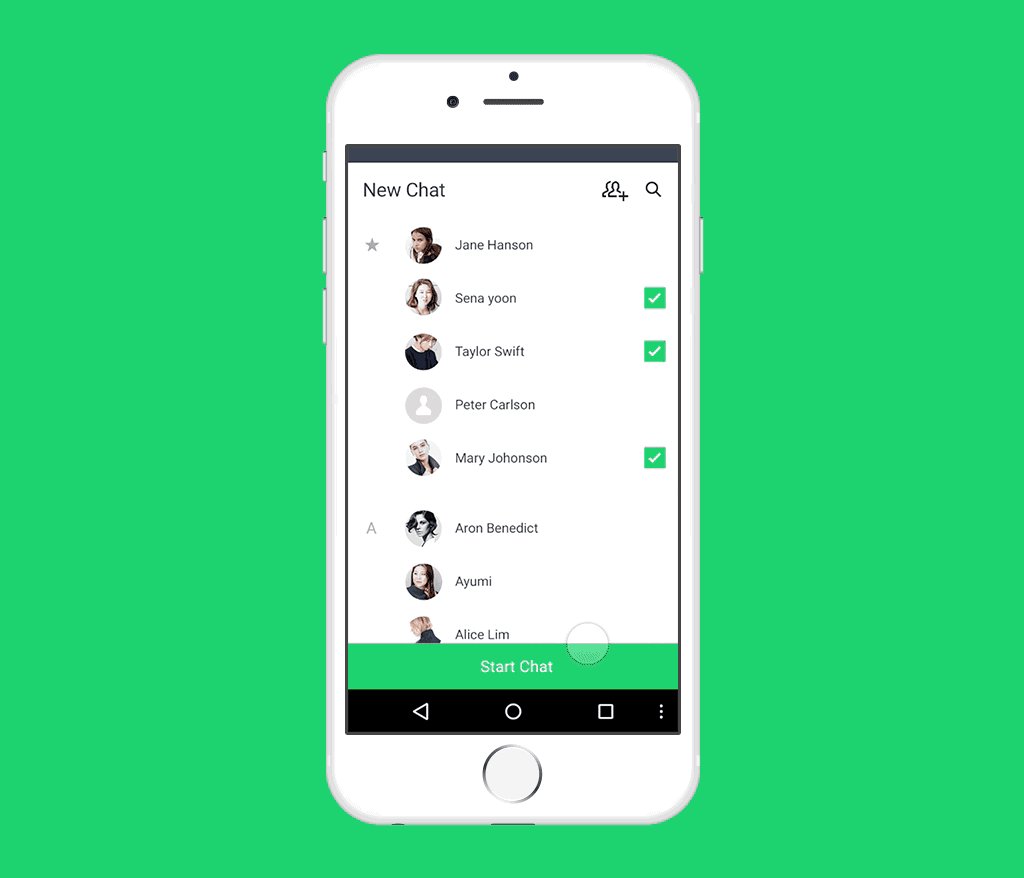
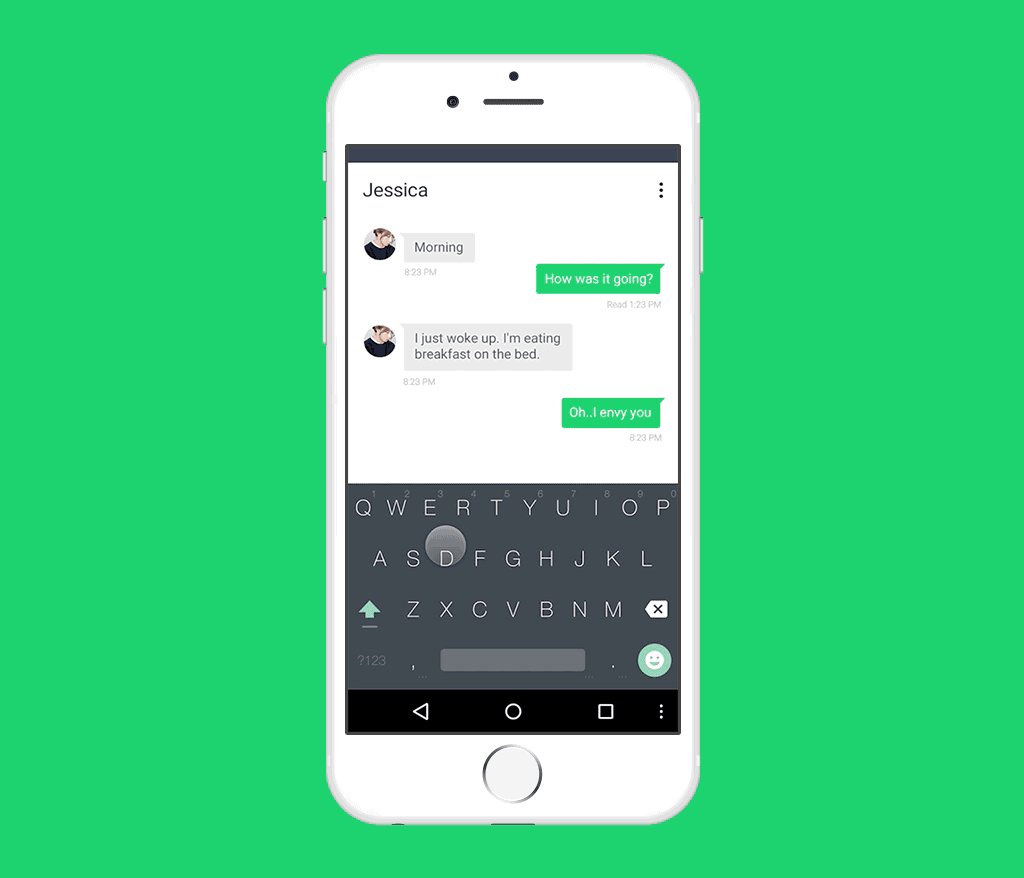
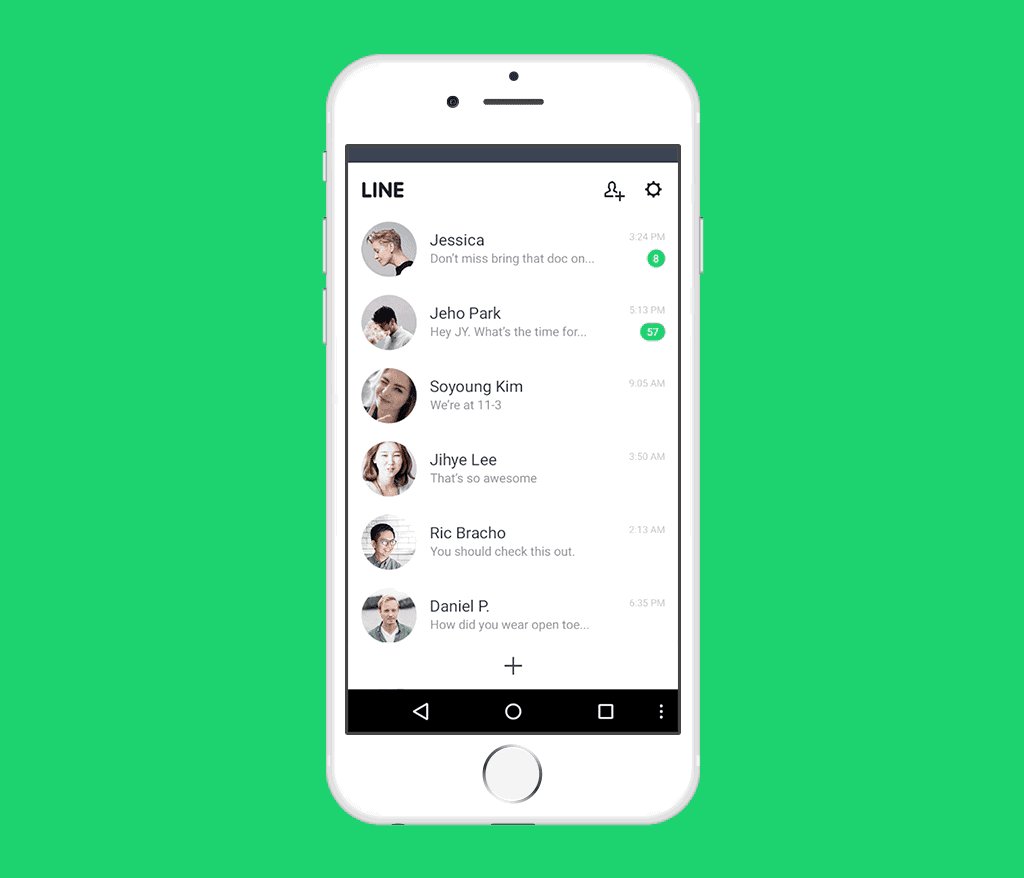
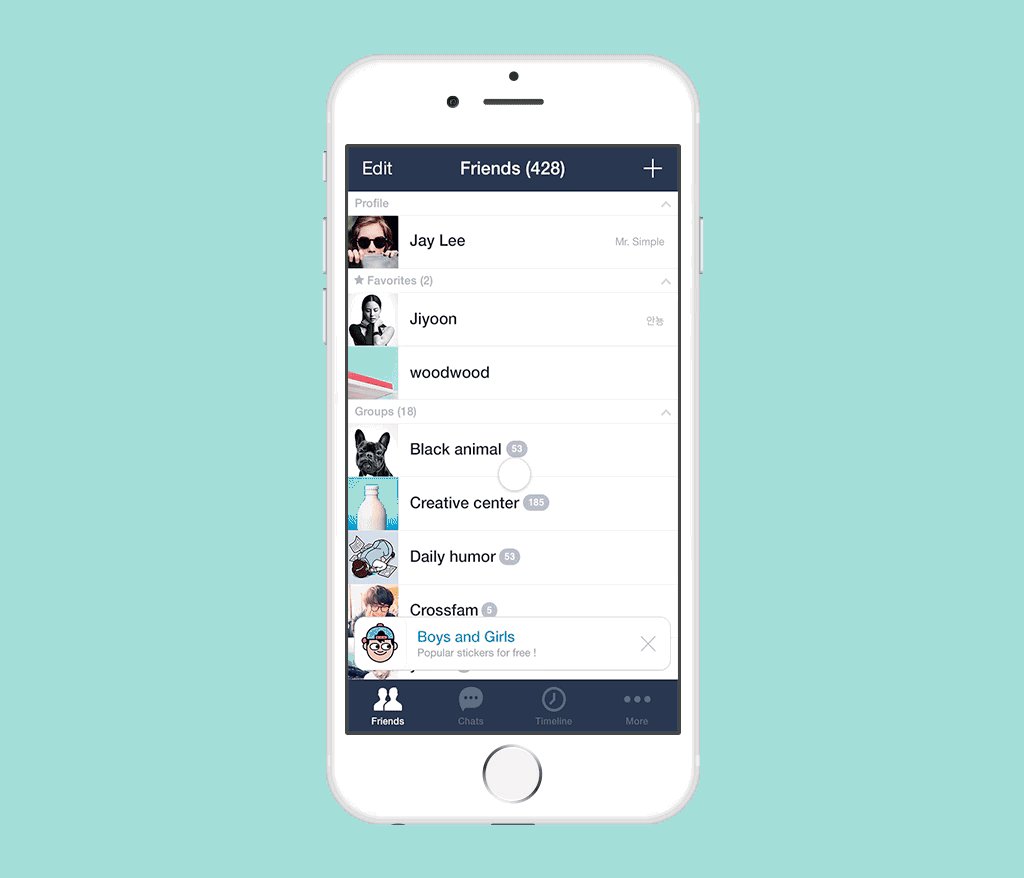
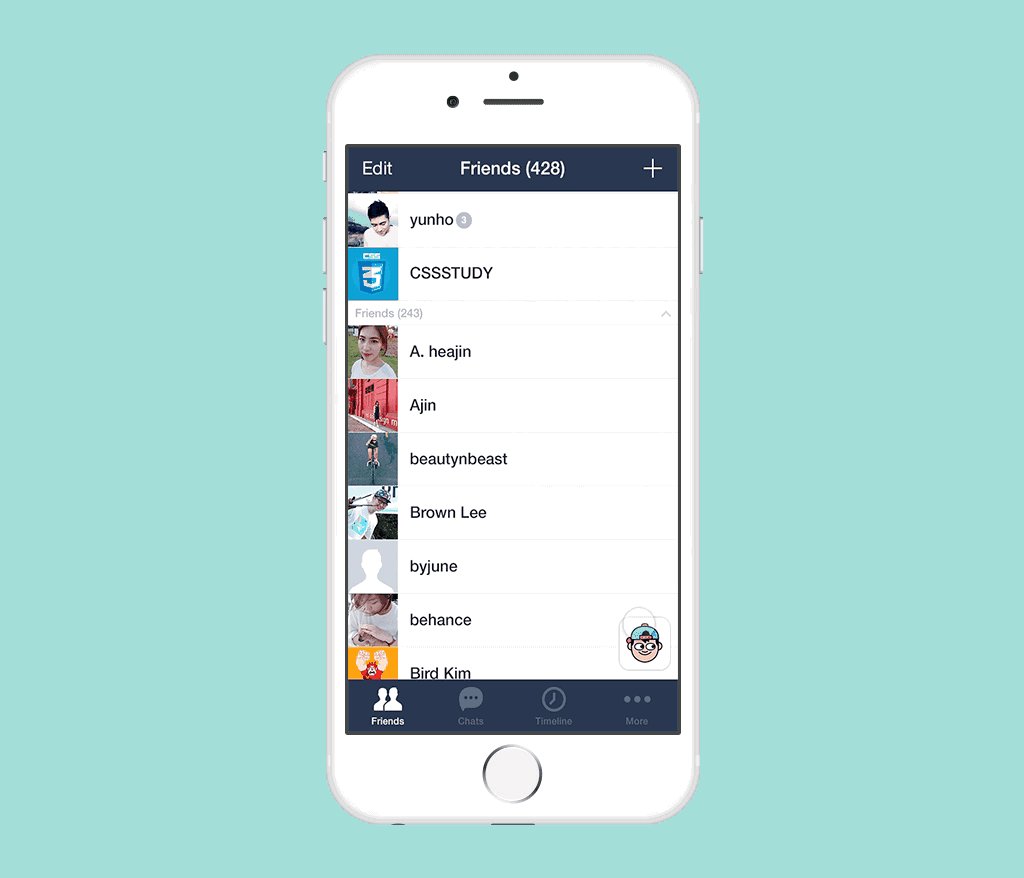
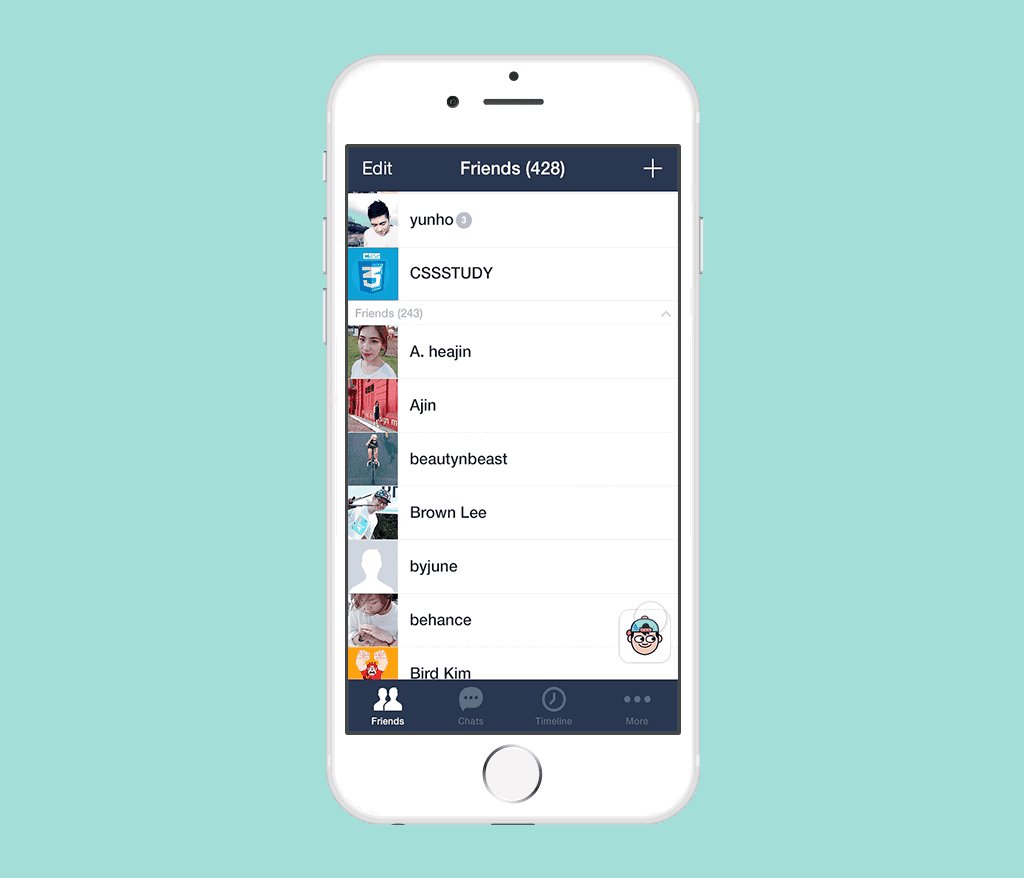
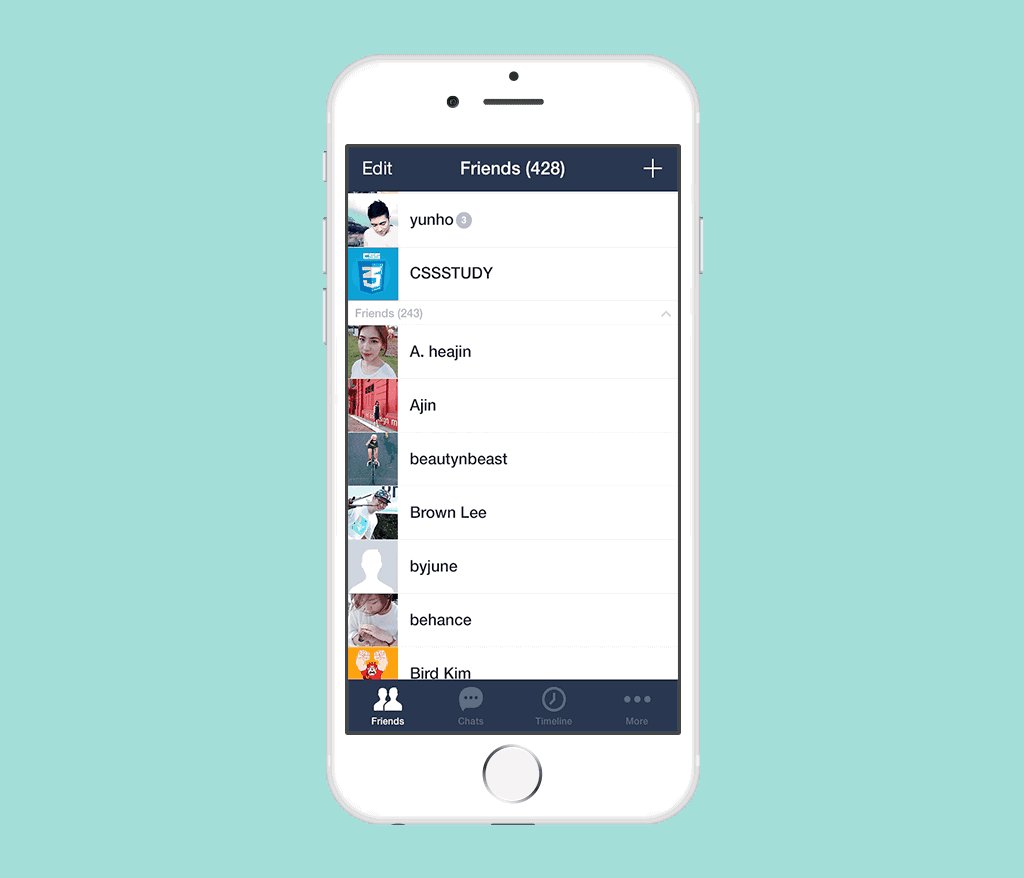
LINE LITE
Select items and begin chatting.
http://share.framerjs.com/ixg5q9etmv89/

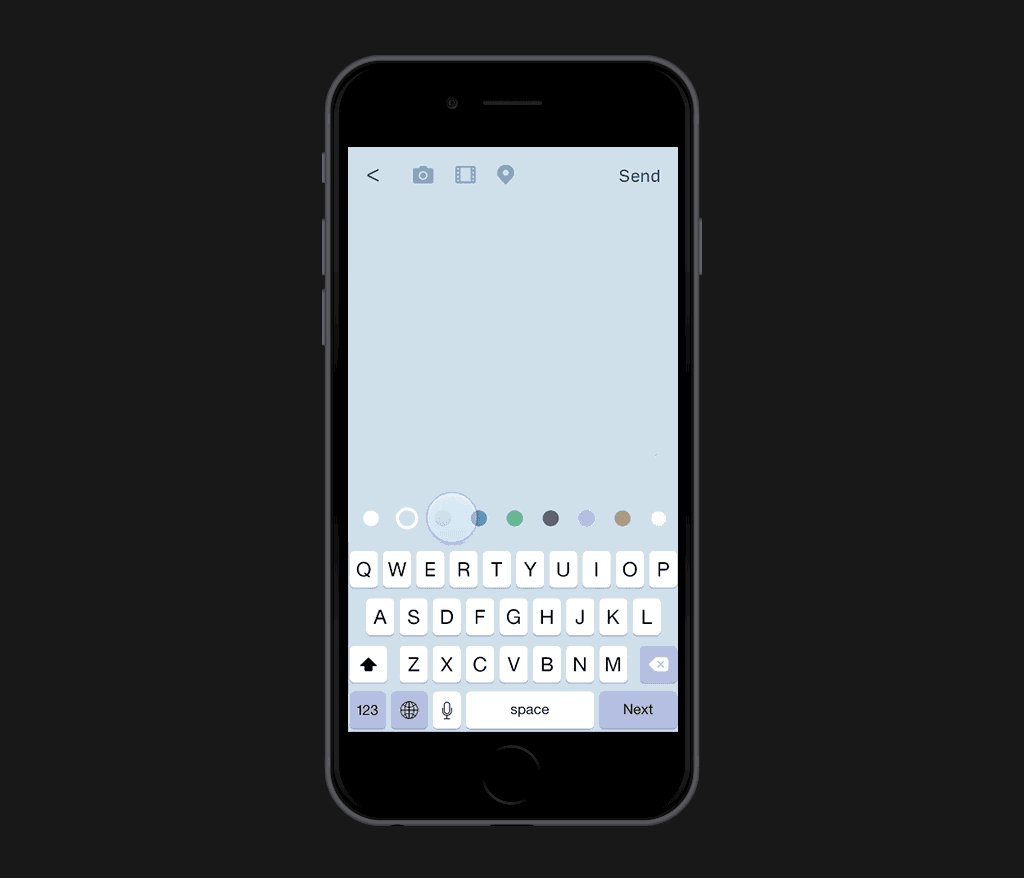
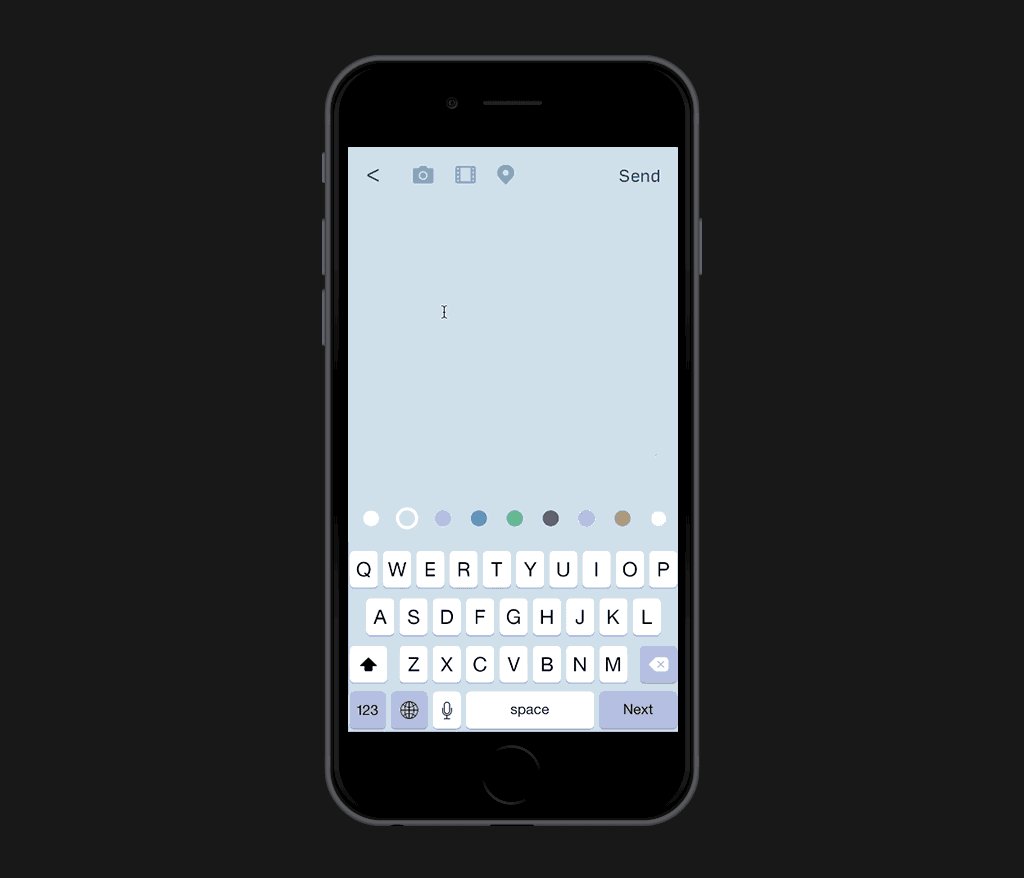
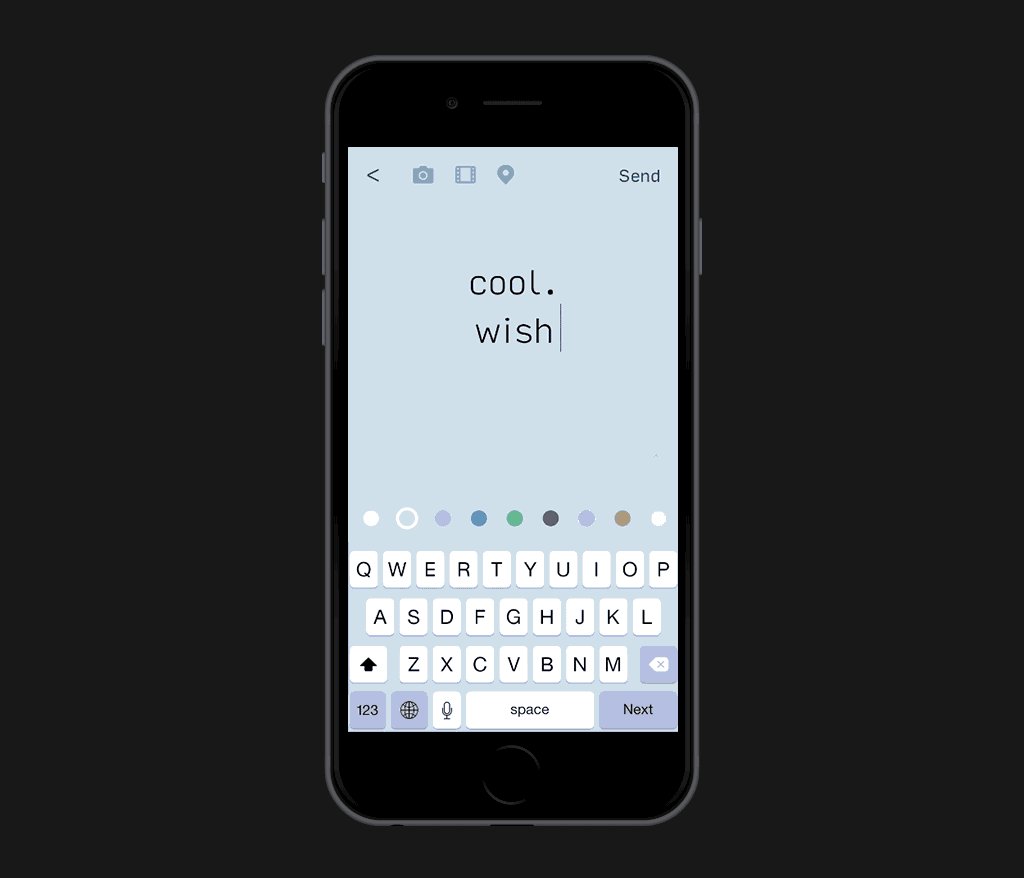
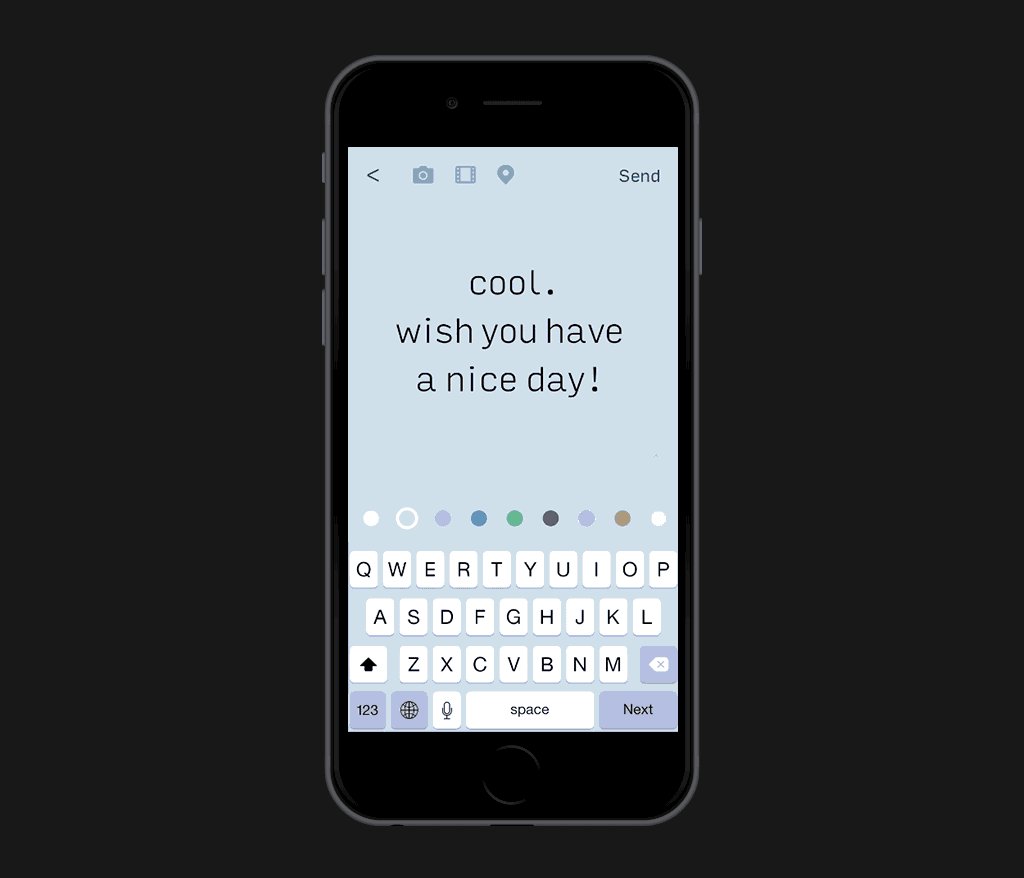
Text Input
Exploration of textarea and typeface in CSS. The real keypad is provided when you touch input area.
https://www.behance.net/gallery/40168687/Letter-A-bit-slow-communication

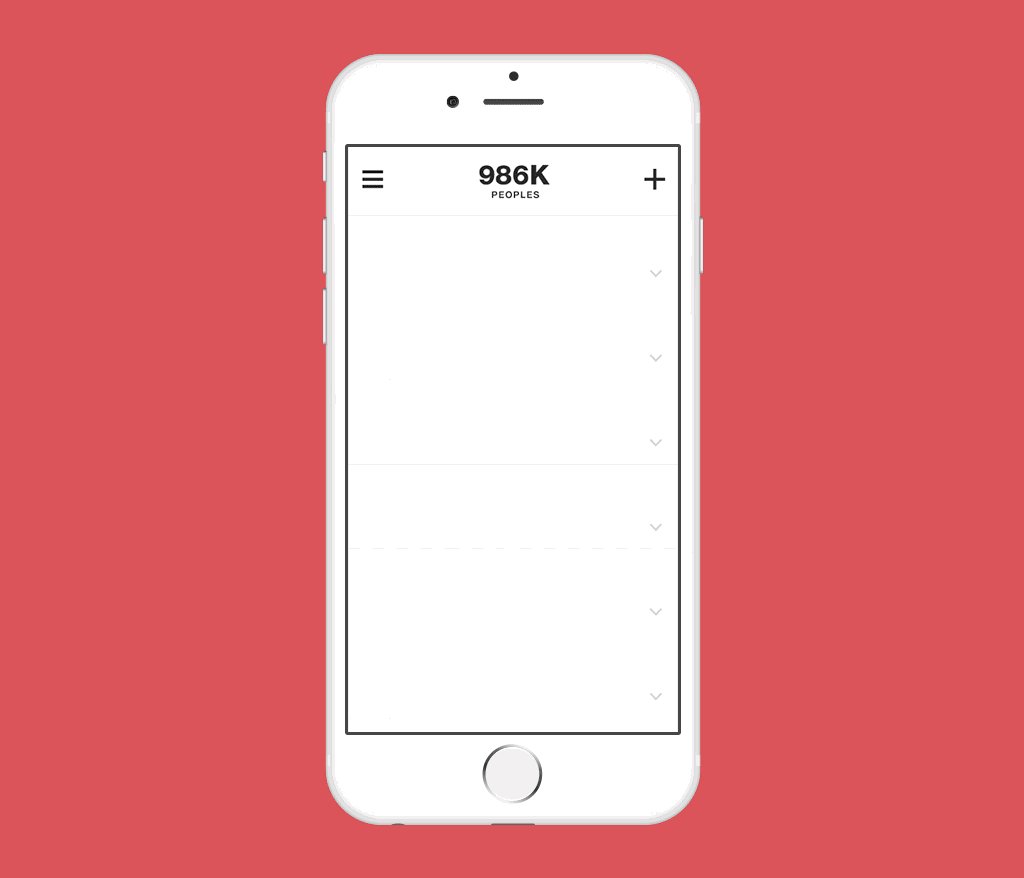
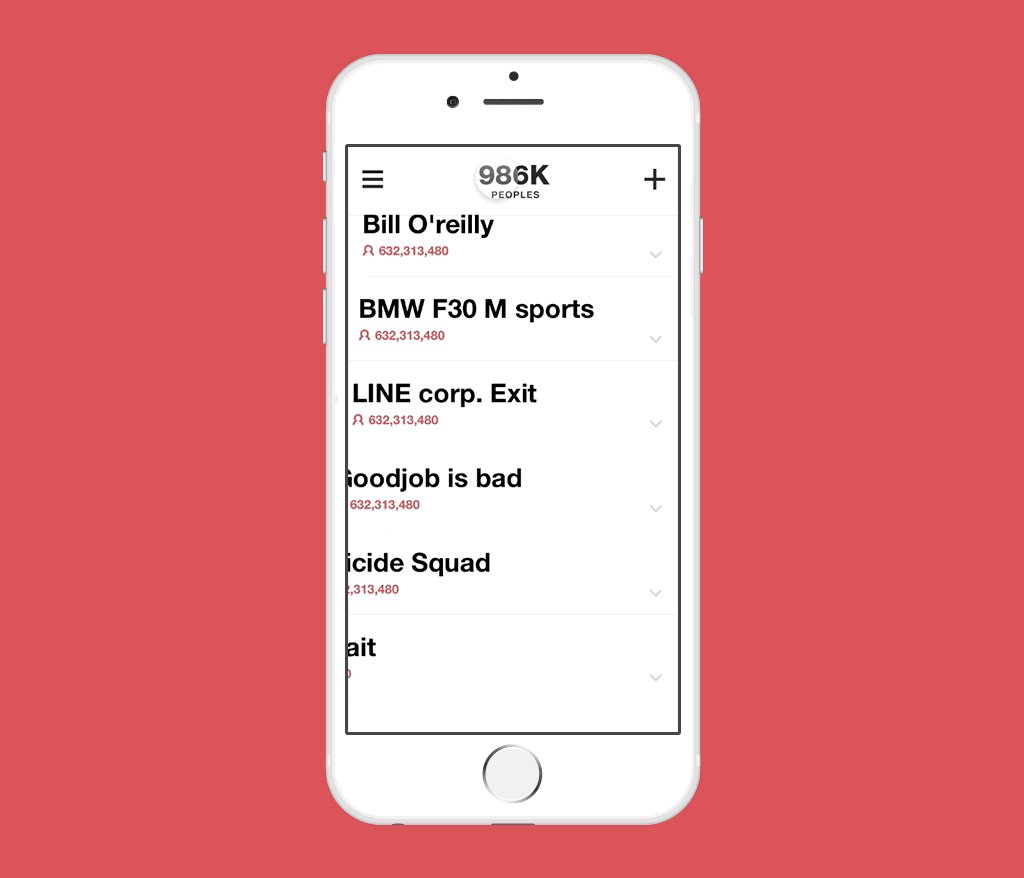
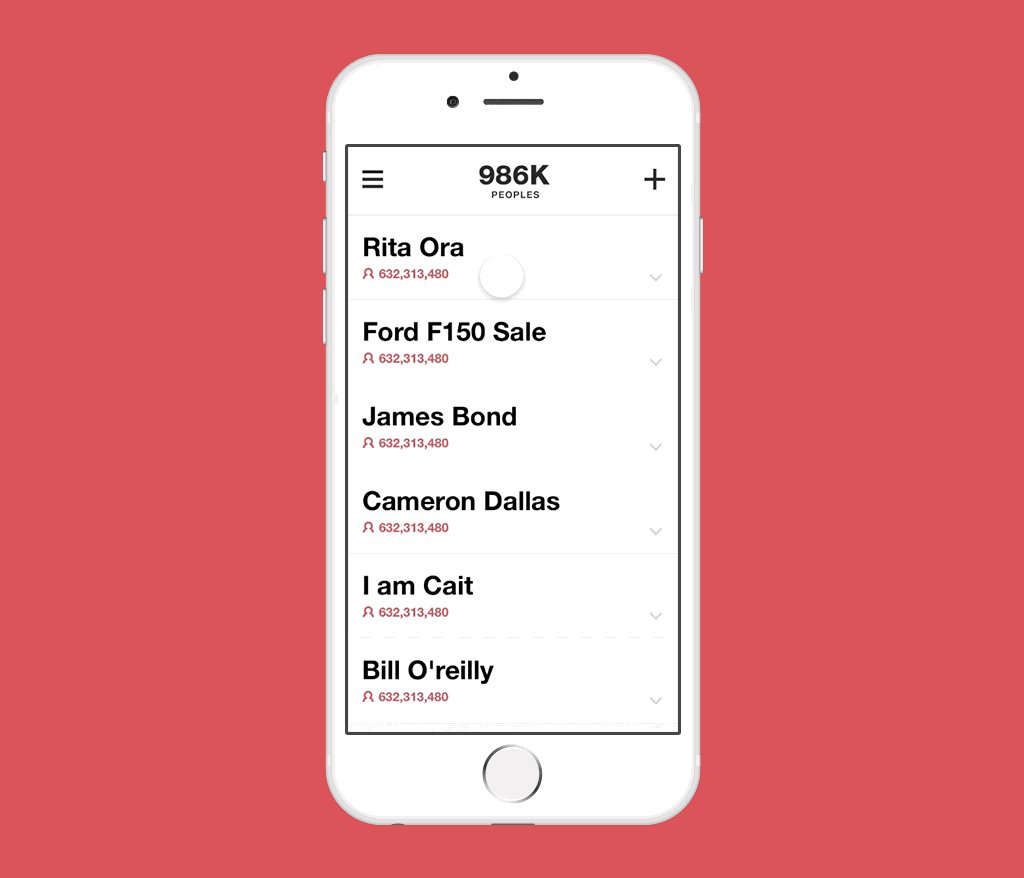
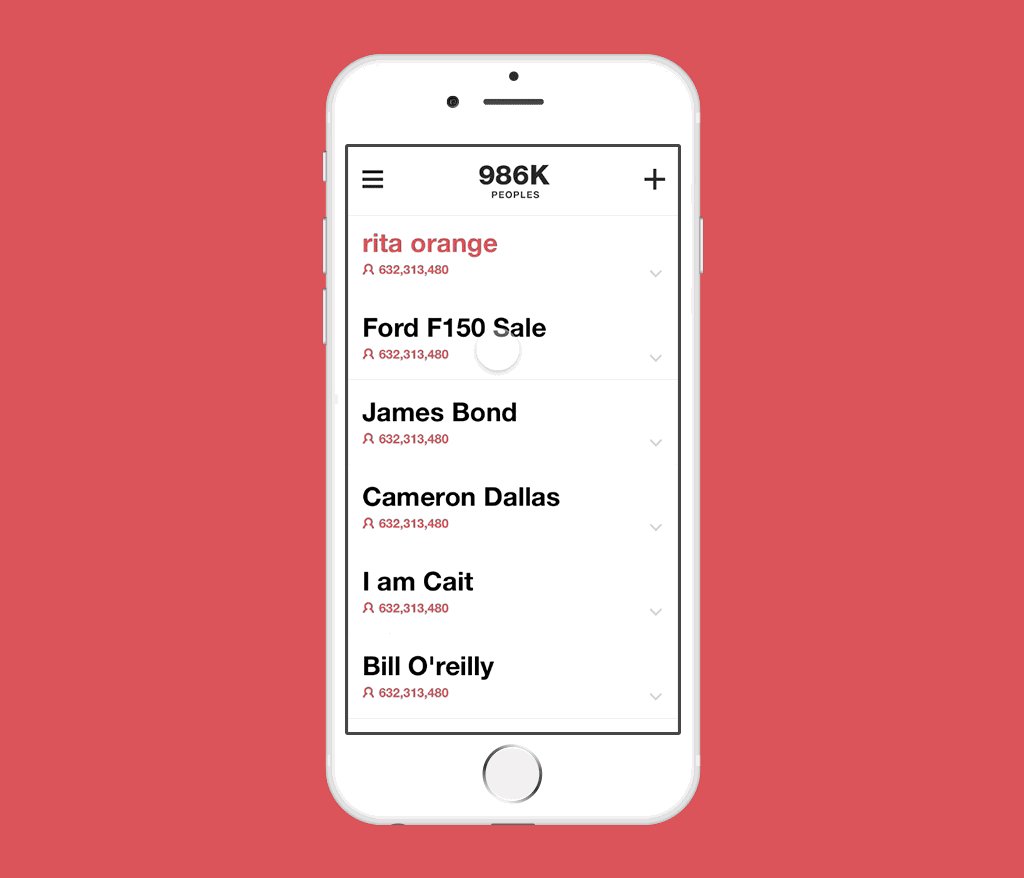
Scroll Interaction
As user scroll the page, new item would be positioned with certain delay. First row text also have a kind of 'Airport Departure Board' effect.

Happy 2016
Celebrate new year with Framer. Fireworks are dynamically made by code.
http://share.framerjs.com/w4hj9fzyuyvn/

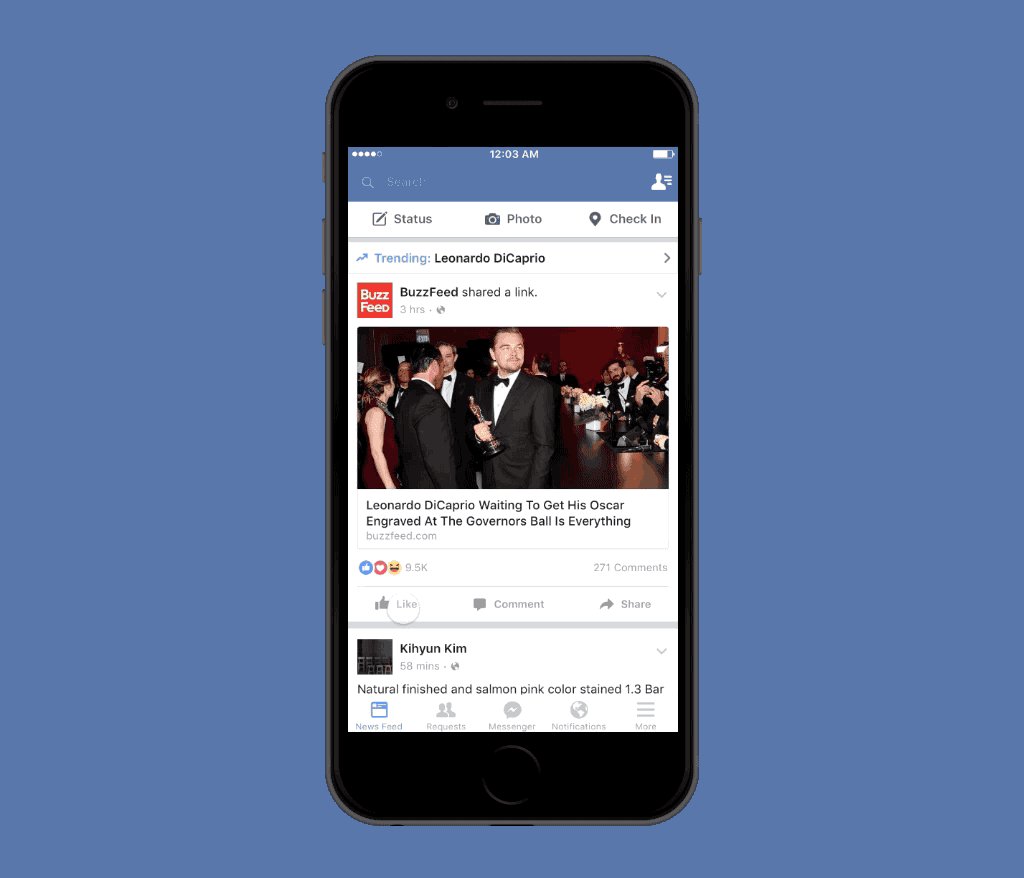
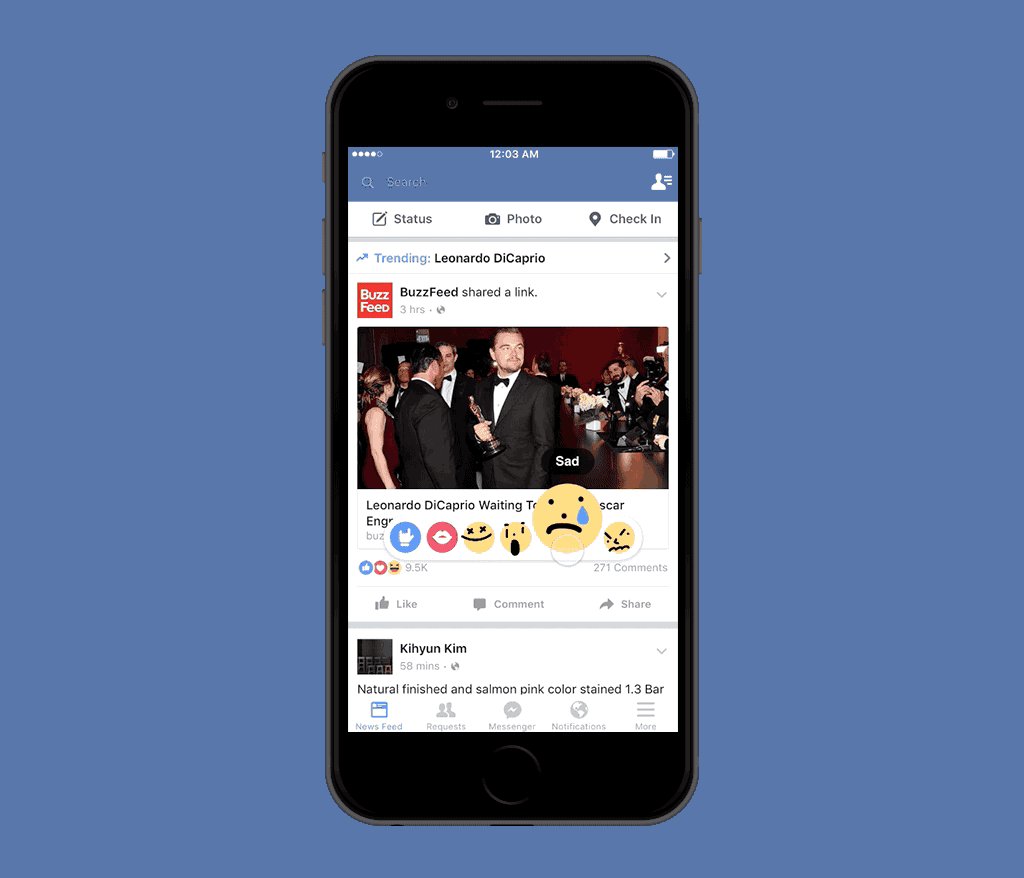
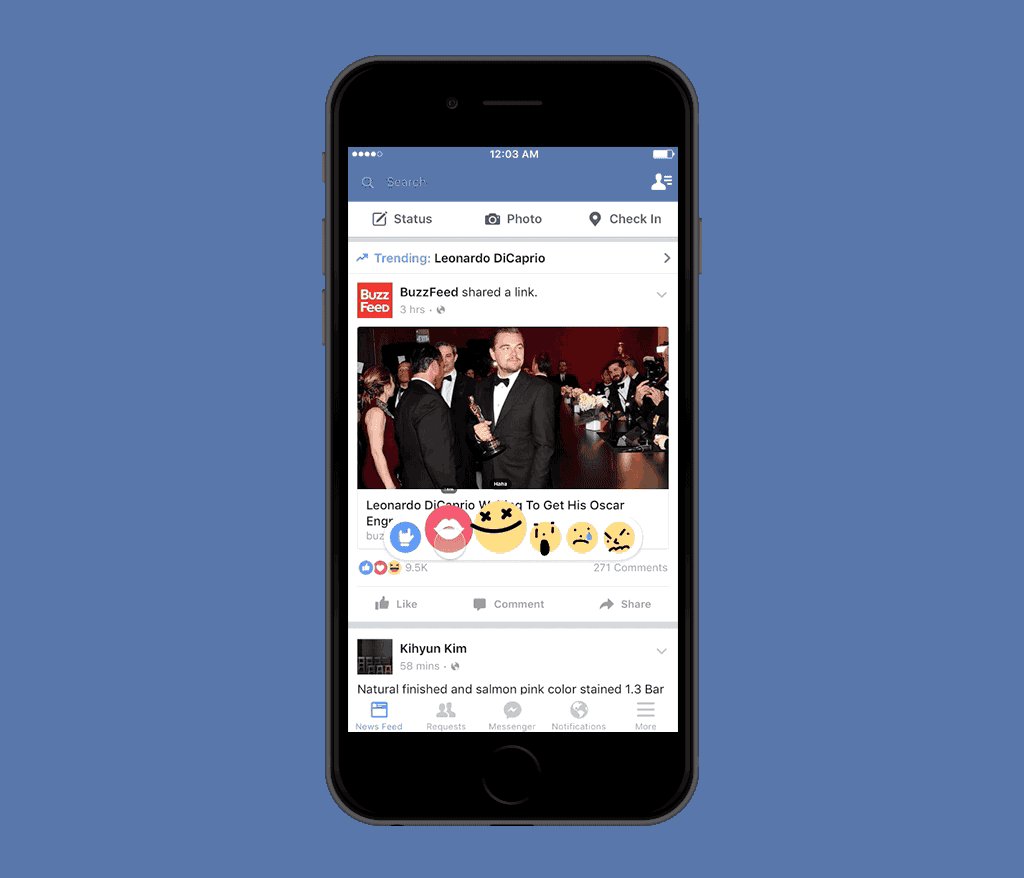
Facebook Reactions
After they released this cool feature, I could not but imitate them instantly. I made my own symbols though.
http://share.framerjs.com/u2ofnb5irvpl/

LINE Banner Interaction
Fun interaction for closing the banner at the bottom. You can throw them out.
Pull to Write
The very first prototype I made with Framer.
-
Thanks for watching!
www.behance.net/gallery/41460307/Framer-Works-Ongoing-project
'Pics > Design & Illust' 카테고리의 다른 글
| [전시] 꾸준함의 미덕 크리스토프 니먼, 광고 언어의 힘 국립한글박물관 3층 기획전시실 HANGEUL.GO.KR (0) | 2021.01.18 |
|---|---|
| SeMA 서울시립미술관 소식지_2016 봄, 여름 (0) | 2021.01.18 |
| [Drawing] Saying Thanks with #Society6 #ThankYou #Cards #Design (0) | 2021.01.18 |
| [Behance] 디자인 포트폴리오 비헨스 메인에 등록되는 방법 (Featured) (0) | 2021.01.17 |
| [브랜딩] Podcast : Design Table 디자인 테이블 팟캐스트의 아이덴티티 작업 (0) | 2021.01.16 |






댓글