
tyle
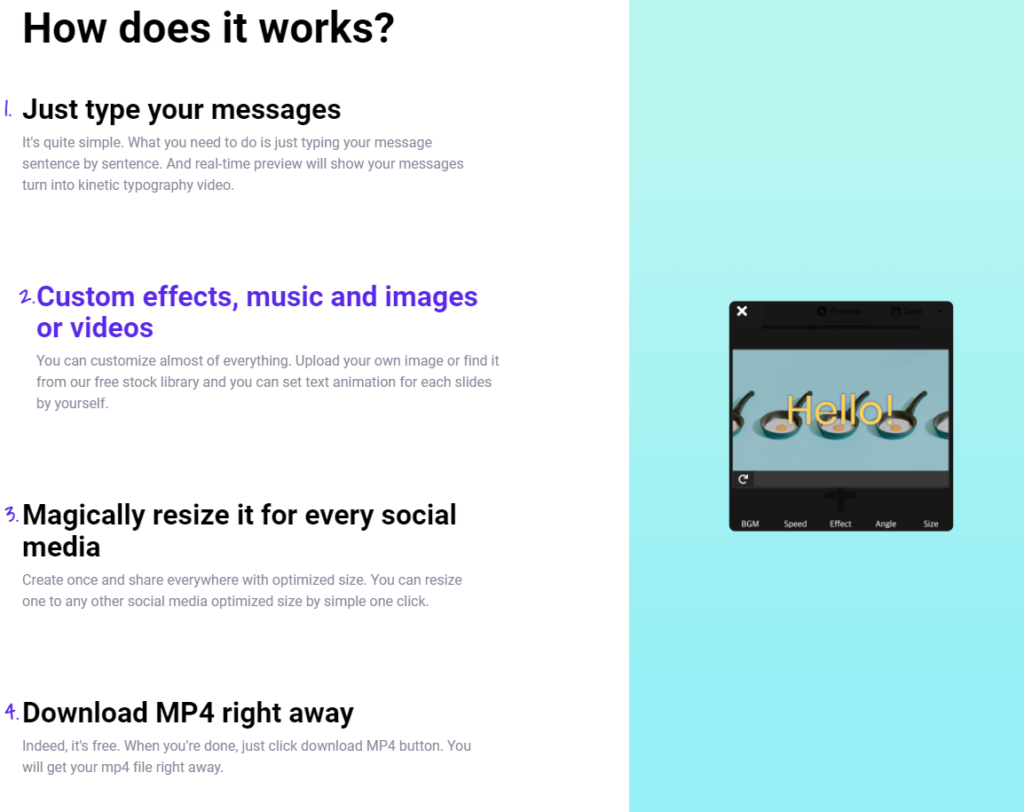
2주전, 타일에서는 타이포모션이라는 툴을 공개했습니다. 텍스트로만 표현되는 영상이라면, 정말 텍스트로만제작되어야 하는게 아닐까 라는 생각에서 출발한 툴이지요. 텍스트 입력, 엔터, 텍스트 입력, 엔터. 이 과정만 거쳐도 영상이 제작되는 신기한 툴입니다. 그렇다보니, 공개된지 18일만에 2,021개의 영상이 제작되었습니다.

저는 이 타이포모션을 홍보하기 위해, 각각 세개의 페이스북 채널에 세개의 포스팅을 업로드했었습니다.
계정 / 타일의 마케터. 스타트업 관련 직군의 친구들이 대부분. (친구 5천, 팔로2.7천)
ⓑ tyle.io 페이지 / 마케팅에 관심이 있으며 tyle.io 툴을 인지하고 있는 사람이 대부분. (좋아요 3만)
ⓒ 카드뉴스 만드는 녀자 페이지 / 콘텐츠 마케팅에 관심을 두고 있는 마케터, 대학생이 대부분. (좋아요 3.1만)
각각의 채널의 특성이 조금씩 다릅니다. 그렇기 때문에 특성에 맞춰 콘텐츠의 내용을 모두 달리 했습니다. 정보성 콘텐츠가 아니라 제품을 판매하는 목적의 콘텐츠이기 때문에 너무 광고 느낌이 나지 않게 하기 위한 고민을 가장 많이 했습니다.
ⓐ 김지현 개인 계정 / 스타트업의 마케터로서의 상황 공유 후 전환 유도.(직접 내용 보기)
ⓑ tyle.io 페이지 / 타일팀의 비전 공유 후 전환 유도.(직접 내용 보기)
ⓒ 카드뉴스 만드는 녀자 페이지 / 동영상 콘텐츠를 제작할 때의 팁 공유 후 전환 유도.(직접 내용 보기)

내용만이 아니라, 여러 요소도 다르게 해봤는데요. A/B테스트를 위해서는 다른 변수들을 모두 통제한 뒤, 하나의 요소만 다르게 해서 실험을 해야합니다. 하지만 이번 포스팅은 새로운 툴의 홍보를 위한 것이기 때문에 테스트에 집중할 수가 없었습니다. 그래서 A/B테스트라고는 말할 수 없고, 채널별 포스팅에 따른 반응 차이 정도라고 생각해주시면 될 것 같습니다. 완전 주관적이라는 소리

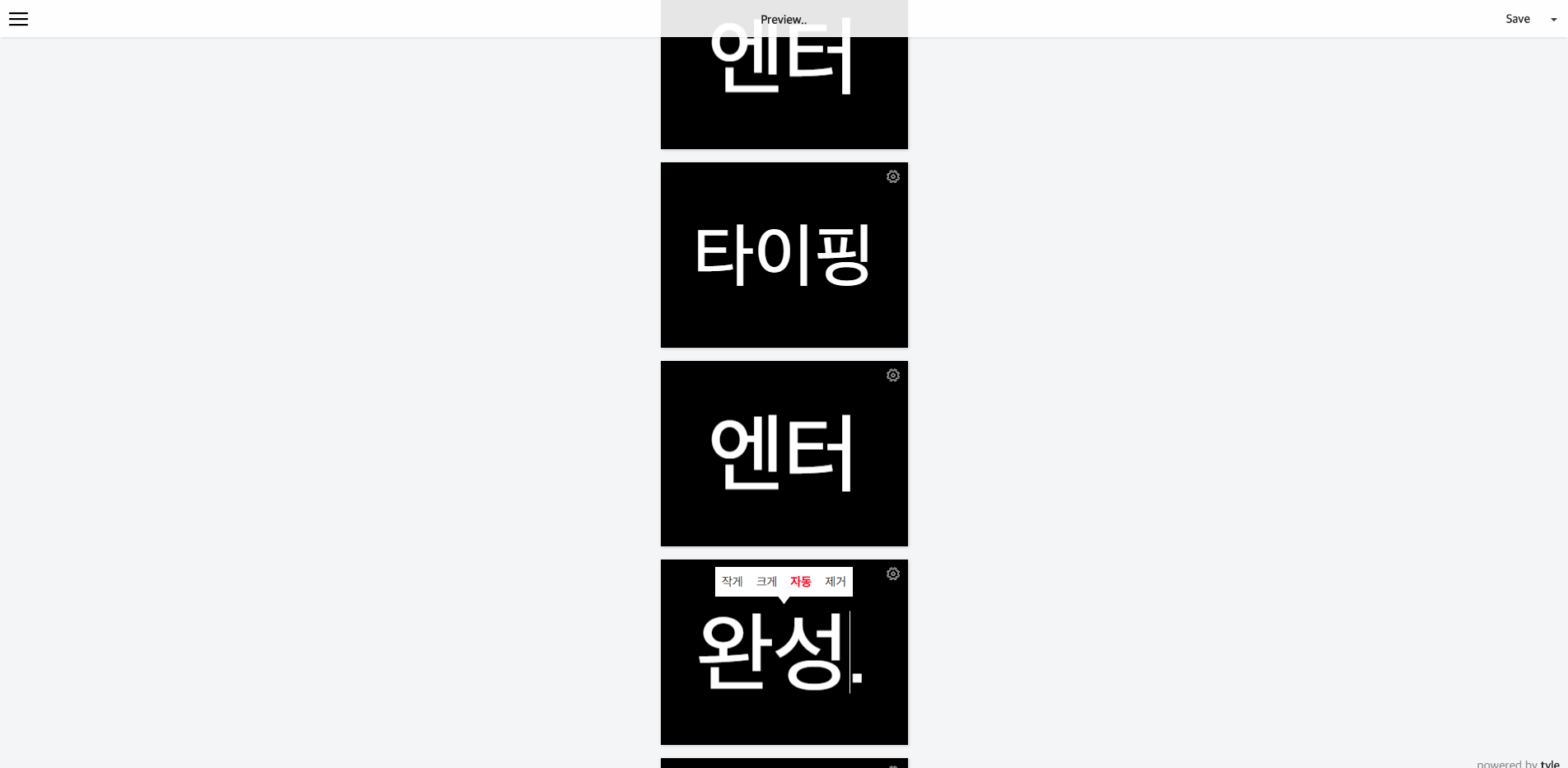
[포스팅 주인공인 타이포모션의 쉬운 자태]
게시 후의 결과부터 말씀드리겠습니다. 포스팅 시간은 11월 2일 목요일 오후 4시였습니다. 그리고 주말을 포함 5일이 지난 후, 11월 7일 화요일에 결과를 수집했습니다. 광고비는 전혀 쓰지 않았습니다. 각각의 포스팅에 goo.gl링크로 타이포모션에 접속할 수 있는 링크를 넣어, 전환되는 숫자를 확인할 수 있도록 했습니다.
ⓐ 김지현 개인 계정 / 조회3,883회. 좋아요 227개. 댓글 37개. 공유 80회. 전환 442회.
ⓑ tyle.io 페이지 / 조회2,111회. 좋아요83개. 댓글3개. 공유67회. 전환 259회.
ⓒ 카만녀 페이지 / 조회10,443회. 좋아요387회. 댓글 43개. 공유 487회. 전환1,091회.
(11월 7일 기준이며, 현재는 당연히 수치가 더 높아진 상태입니다)
1. 동영상 배경 색상

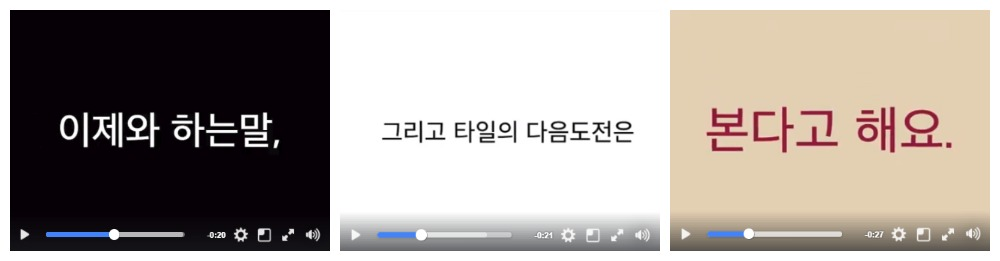
동영상에 단색의 배경이 사용된다면 어떤 색이 가장 좋을까? 모든 색을 실험해볼 수는 없었지만, 세가지로 색을 나눠 봤습니다. 검은색 배경에 하얀 글씨. 하얀색 배경에 검은 글씨. 베이지색 배경에 빨간 글씨.
결과적으로 하얀색 배경에 검은 글씨가 가장 반응이 좋지 않았습니다. 이는 텍스트로 이뤄진 영상이기 때문에 더욱 그런 것 같습니다. 우리는 카드뉴스나 동영상을 제작했을 때, 결과물이 완성이라고 생각해서는 안됩니다. 게시 후 사람들이 보는 화면을 고려해야 합니다. 그들에게는 상단의 텍스트, 주변 화면과의 조합이 함께 보이게 됩니다. 페이스북 타임라인에서 아래와 같은 피드를 보았다고 해보겠습니다. 눈에 잘 띄시나요?

아니요. 눈에 잘 띄지 않습니다. 어도비는 이미지에 단색 배경을 쓴다면, 보라색과 노란색이 가장 클릭율이 좋다는 결과를 공유한 적이 있습니다. 그렇게 여러색을 모두 비교해볼 수는 없었지만 적어도 하얀배경을 사용하는 것은 좋지 않은 것 같습니다. (포스팅을 쓰다가 문득.. 타임라인의 텍스트인 것처럼 초반 디자인을 잡은 후, 텍스트가 무너지는 형식의 영상이 되면 오히려 눈길을 사로잡을 수도 있겠다는 생각이 드네요.)
타이포모션에서는 배경색을 25개 제공하고 있습니다. 공개한 날의 초기 설정값은 하얀색이었지요. 하지만 위의 반응을 보고 초기 설정값을 검은색으로 바꿔두었습니다. 조금이라도 콘텐츠 도달에 도움이 될 수 있도록요.
2. 썸네일

저는 타이포모션의 제작방식과 결과물이 어떻게 보이는지를 하나의 영상을 통해 자연스럽게 인식시키고 싶었습니다. 그러기 위해 세개의 콘텐츠 모두 다음과 같은 구성을 사용했습니다.
[타이포모션을 사용하는 과정 짧게 2초 + 타이포모션으로 제작한 결과물 + 타이포모션 제작화면으로 페이지 명을 적는 화면 짧게 2초]
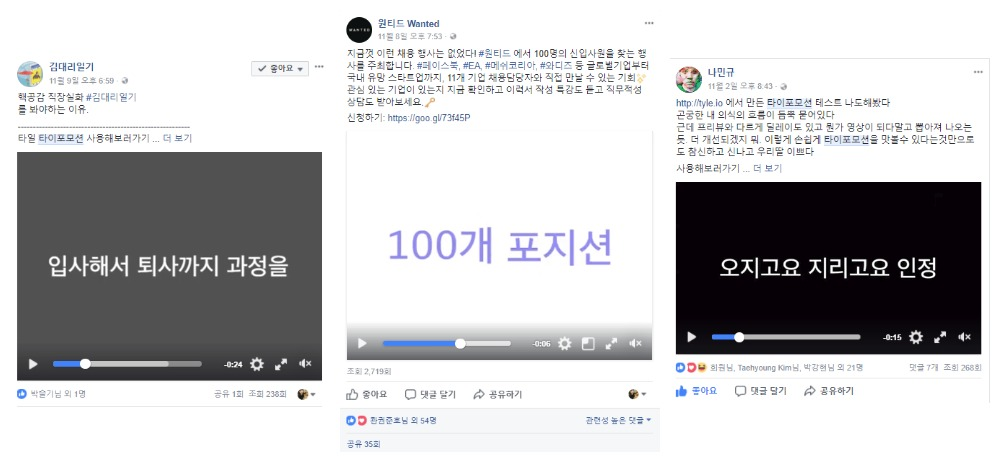
다른 것은 페이지 성격과 타깃에 따른 내용, 그리고 썸네일이었습니다. 저는 각각 아래와 같은 이미지를 썸네일로 설정했습니다.
순서대로 타이포모션을 사용하는 과정을 보여주는 장면, 타이포모션으로 제작한 결과물의 한 장면, 마지막 페이지명을 적는 장면입니다. 페이스북에서 동영상을 업로드하면, 썸네일을 선택하는 장면이 뜨는데요. 선정하는 순간에는 이게 어떻게 보여질지 감이 오지 않습니다. 꼭 올린 후에 한 번 확인을 해보세요.
두번째 예시를 보시면, 누가 동영상인줄 모를까봐 '동영상'이라고 큼지막하게 쓰여진 장을 썸네일로 사용했습니다. 페이스북에서 썸네일을 자동으로 10개정도 선정해주는데요.. 제가 무슨 생각으로 저걸 선택했을까요.. 다른 두개의 썸네일은 궁금증을 자아내는 반면, 이 썸네일의 경우 의도를 도저히 모르겠습니다.. 궁금해지지도 않지요..
썸네일을 선정하실 때는 '거의 뭐, 자동 플레이 되니까..'라며 그 효과를 무시하지 마시고 독자의 입장에서 궁금증을 자아낼 수 있는 장면으로 꼭 고려해주세요. 독자의 입장에서 한번만 더 생각해도 우리의 콘텐츠는 훨씬 좋아질 수 있습니다. 그리고 광고를 집행하신다면, 영상의 경우 썸네일만 체크한다고 하니, 텍스트의 비중이 낮은 썸네일을 선정하는 것이 좋습니다.
최종 결과
그 밖에 전환 링크의 위치라던가 텍스트의 길이라던가 나름대로 실험해본 것이 있지만, 유의미하다고 할 수 없어 더 적지는 않겠습니다. 어째뜬 타이포모션으로 제작한 영상으로 진행한 포스팅은 꽤 성공적이었습니다. 또한, 타임라인에서 많은 페친들의 타이포모션으로 만들어진 영상을 보기도 했습니다. 광고를 집행해본 분들도 계시던데, 결과가 궁금하네요.

게시물의 반응이 위와 같이 좋았지만, 타일에서 만들었다는 이유로 자연스럽게 타이포모션에 관심이 생겼던 것은 아닐까 궁금해졌습니다. 타일, 카만녀, 김지현을 전혀 모르는 사람들도 타이포모션을 유용하다고 여길지 확인해보고 싶었습니다. 그래서 세 개의 채널과 전혀 접점이 없는 사람들을 타겟으로 '광고'를 집행했습니다. 광고는 5일 동안의 유기적 도달에서 얻었던 인사이트를 토대로 수정을 하거나 새로운 게시물을 올린 후에 진행했습니다. 그 결과는 또 기회가 되면 공유하겠습니다.
타이포모션을 처음 공개한 18일 전에는, 웹버전만 제공을 했습니다. 마케팅 동영상을 제작하는 경험이 웹과 잘 맞다고 생각하기 때문입니다. 업무를 모바일로 하다보면 부장님의 따가운 눈초리를 받을 것입니다. 하지만 타이포모션의 제작 방식이 무척 간단해서인지 실제 데이터를 보니, 모바일로 제작하는 분들도 많다는 것을 알게 되었습니다.
그 사실을 알자마자 우리는 타이포모션의 APP버전을 빠르게 제작했습니다. 이제 안드로이드를 사용하시는 분들은 모바일에서도 간단히 동영상을 제작해서 활용하실 수 있습니다. 위에 소개한 우리의 결과보다 더 좋은 성과를 얻게 되시길 기원합니다.
타이포모션 사용해보러 가기▶
그리고.. 타이포모션을 공개한 속사정
사실, 타이포모션은 타일의 새로운 동영상 제작 기능을 알리기 위한 마케팅의 수단입니다. 그래서 마지막 장에 '제작 툴 tyle.io'를 빼달라는 요청이 많이 들어왔지만, 절대로 빼지 않고 무료로 제공하는 방식을 선택했습니다.
12월 첫째주에 공개되는 타일의 새로운 동영상 제작 기능은, 기존 영상 제작 방식과는 전혀 다른 UX를 갖고 있습니다. 우리는 이 UX가 사용자들에게 어떤 편리함을 주는지 미리 확인함과 동시에 잠재 고객님들이 조금이라도 경험해 볼 수 있는 기회를 만들고 싶었습니다. 그래서 타이포모션을 그 수단으로 사용하게 되었습니다.
12월 첫째주에는 더 다양한 디자인을 할 수 있는 새로운 tyle.io의 동영상 기능이 공개됩니다. 그 때 한 번 더 놀라움을 선사하고 싶습니다. 기대해주세요.
'Library > Social' 카테고리의 다른 글
| [뷰티] 몬테네그로 한국 화장품 K뷰티 심층 인터뷰 - Maxima Pharmacy CEO (0) | 2022.08.14 |
|---|---|
| [뷰티] 스킨케어 트렌드 리포트 & 주요 뷰티 브랜드 구매율 성과 (2021년) (0) | 2022.08.14 |
| [SNS] 인스타그램 마케팅, ‘진정성’이 팔린다! (0) | 2022.08.11 |
| 한복, 현재 젊은층 사이에서 가장 빠르고 화려한 패션으로 피어나는 중 (0) | 2021.04.30 |
| 폰트 저작권 고소장 날라왔을 때 대처 (0) | 2021.04.30 |






댓글